سلام دوستان عزیز. در قسمت قبلی باکس درباره نویسنده رو ساختیم و حالا می خواهید بخش دیدگاه ها رو بسازیم. بسیار خب شروع می کنیم.
اول از همه فایل single.php رو در حالت ادیت باز کنید. بعد از کد باکس درباره نویسنده ( یعنی این کد )
<div class="author-box">
<?php echo get_avatar( get_the_author_meta( 'ID' ), 80 ); ?>
<div class="clearfix"></div>
<div class="author-name"><?php the_author() ?></div>
<div class="clearfix"></div>
<p><?php the_author_meta('description'); ?></p>
</div>این کد رو قرار بدید:
<div class="comment-section">
<?php if(is_singular() && !is_page()) { ?>
<div class="clearfix"></div>
<?php
if ( is_single() && ! post_password_required() && ( comments_open() || '0' != get_comments_number() )) comments_template();
}?>
</div>
حالا فایل رو ذخیره کنید. اگر wamp server رو باز نکردید، باز کنید و بعدش سایت رو باز کنید و داخل یکی از مقالات برید. میبینید که زیر باکس درباره نویسنده بخش دیدگاه ها نمایش داده میشه.البته خیلی زشته.
حالا 2 تا راه داریم: یا همینطوری با کلاس های خودش بهش استایل بدیم و خوشگلش کنیم و یا اینکه واسش فایل comment اختصاصی بسازیم. من راه دوم رو انتخاب کردم. این فایل رو دانلود کنید
حالا فایل رو باز کنید و با پسوند php داخل پوشه تم ذخیره کنید و دوباره صفحه مقاله رو رفرش کنید. یه کمی تغییرات کرد.
حالا بهتره یکم با css خوشگلش کنیم. پس حالا نوبت به کدهای css هستش. فایل style.css رو باز کنید و این کد ها رو در انتها قرار بدید.
/************ Comments ************/
div#comments {
padding: 10px 50px;
border-top: 15px solid #F1F1F1;
position: relative;
}
.comment-input {
float: right !important;
padding: 0 !important;
width: 48% !important;
margin-bottom:20px;
}
.comment-input:first-child {
margin-left:4%;
}
#comments .input-lg {
height: 40px;
padding: 10px 16px;
font-size: 16px;
line-height: 1.3333333;
border-radius: 3px;
box-shadow: none;
background: #f8f8f8;
border: 0;
}
#comments textarea {
height:100px;
}
#comments textarea {
height: 100px !important;
margin-bottom: 10px;
}
#comments input#submit {
background: #e74c3c;
border: 0;
border-radius: 3px;
font-size: 16px;
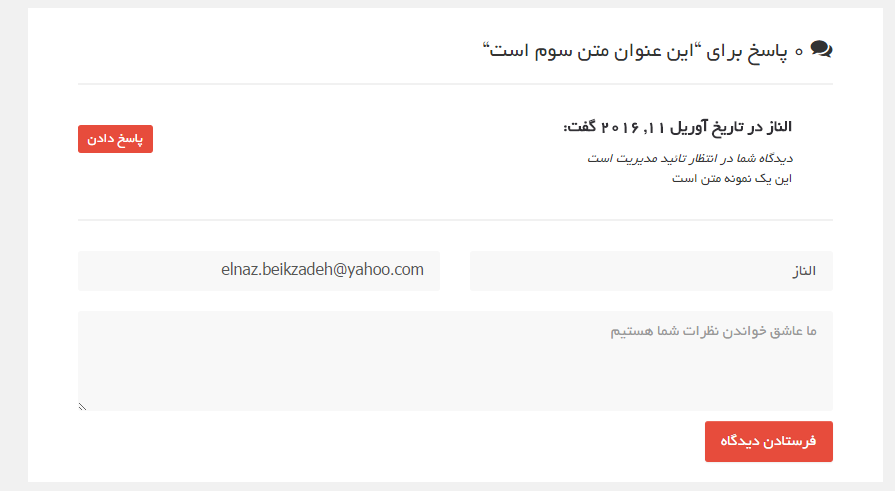
}حالا چیزی که داریم اینه:
خب حالا یک دیدگاه ثبت کنیم ببینیم چطوری میشه. من یک دیدگاه ثبت کردم و به یک ارور برخوردم. خب علتش چیه؟ ما برای نمایش دیدگاه ها یک تابعی داریم به نام wp_list_comments که این یک آرگومان داره به نام callback. در اینجا باید یک فانکشن برای نمایش دیدگاه ها بنویسیم و داخل آرگومان قرار بدیم که من از قبل نام فانکشن رو گذاشتم (elnaz_comments)
خب فایل functions.php رو باز کنید و این کد رو بهش اضافه کنید:
function elnaz_comments($comment, $args, $depth) {
$GLOBALS['comment'] = $comment; ?>
<li <?php comment_class(); ?> id="li-comment-<?php comment_ID() ?>">
<div id="comment-<?php comment_ID(); ?>">
<div>
<div class="author-name">
<strong>
<?php $user_name_str = substr(get_comment_author(),0, 20); ?>
<?php printf(__('%s','text-domain'), $user_name_str) ?> در تاریخ <?php printf(__('%1$s','text-domain'), get_comment_date()) ?><?php edit_comment_link(__('(ویرایش)','text-domain'),' ','') ?> گفت:
</strong>
</div>
</div>
<?php if ($comment->comment_approved == '0') : ?>
<em>دیدگاه شما در انتظار تائید مدیریت است</em>
<br />
<?php endif; ?>
<div class="comment-text">
<?php comment_text() ?>
</div>
<div>
<?php comment_reply_link(array_merge( $args, array('depth' => $depth, 'max_depth' => $args['max_depth']))) ?>
</div>
</div>
<?php
}حالا فایل رو ذخیره کنید و صفحه مقاله رو رفرش کنید. حالا دیدگاه رو بهشوم نشون میده اما باز هم خیلی زشت.
خب اینجارو هم خوشگل تر می کنیم. پس بازم میریم سراغ style.css و این کدهارو داخلش قرار میدیم:
ul.comment-list {
list-style: none;
margin-bottom: 30px;
border-bottom: 2px solid #f1f1f1;
padding-bottom: 20px;
}
.comment-list .author-name {
font-family: 'yekan';
font-size: 17px;
padding: 10px 0;
}
ul.comment-list li {
position: relative;
}
a.comment-reply-link {
position: absolute;
left: 0;
top: 20px;
background: #E74C3C;
color: #fff;
padding: 4px 10px;
border-radius: 3px;
}
h2.comments-title {
font-size: 22px;
border-bottom: 2px solid #f1f1f1;
padding-bottom: 20px;
margin-bottom: 20px;
}
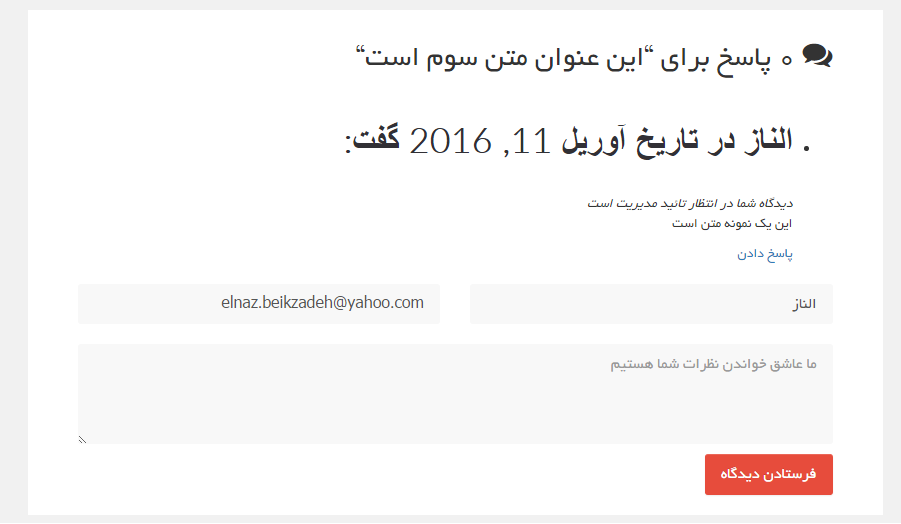
حالا چیزی که داریم اینه:
این هم از آموزش طراحی قالب وردپرس – ساخت بخش دیدگاه ها. امیدوارم خوشتون اومده باشه.
موفق باشید






سلام.اولا تشکری بکنم از سایت خوب و پرمحتواتون.چند ساعتی قطع شده بود بسیار بسیار ناراحت شدم که مرجع کد و فانکشانمو گم کردم.با اموزش های سایت شما تونستم قالب هایی بسیار زیاد با امکانات فراوان درست کنم که جا داره تشکری از شما و سایت خوبتون بکنم.
واقعا افراد کمی پیدا میشن که اموخته های خودشون رو رایگان در اختیار دیگران قرار بدن
سن زیادی هم نداریم ۱۴ سالمونه
خیلی عالیه که در این سن شروع به یادگیری کردید. موفق باشید
ممنون ، اما من یه مشکل دارم با این ، وقتی به صورت کلی این رو در سایتم قرار میدم ، بعد از هر ارسال نظر صفحه میپره و به ته سات میچسبه به جای اینکه بعد از ری لود خود کامنت رو نمایش بده ! مشکل از چیه ؟
سلام . نمیدونم چرا هر چی استایل های شما رو وارد میکنم کار نمیکنه مشکل از چیه
سلام. فایل هاتونو واسم بفرستید چک کنم
سلام و وقت بخیر..
یکی از بهترین و صادقترین مراجع رو دارید.
کم کامنت میزارم ولی حیفم اومد یه خسته نباشید جانانه بهتون نگم…
راستی هر وقت گذرم میخوره به سایتتون قبل از هر چیزی روی بنر تبلیغاتی کلیک میکنم ( فقط برای این میگم که بدونید کار صادقانه بازخورد خوبی داره ، و نه برای خود شیرینی 🙂
امیدوارم همیشه شاد و موفق و البته با جیبی پر پول باشید.
یا حق
سلام دوست عزیز. ممنون از احساس رضایتی که بیان کردی.
سلام
دستتون درد نکنه مطالبتون خیلی مفیده فقط ای کاش معنی بعضی از کدها را می ذاشتید
الناز خانوم خیلی ممنون از اموزشتون لطفا فایل کلی پوسته ساخته شده را بزارید تا اونایی که مثل من مشکل داشتن بتونن استفاده کنن
با تشکر
بله حتما
سلام
آیا این روش، روش استانداردی هست ؟
افزونه امنیتی Cerber Security & Antispam وقتی نصب میشود نمیتواند Google Recaptcha را اضافه کند و به درستی کار نمیکند
این افزونه قابلیت های خوبی دارد، ممنون میشوم راهنمایی کنید که چگونه قالب دیدگاه ها را بصورت استاندارد شخصی سازی کنیم
ممنون
با سلام ، چرا از افزونه برای Google Recaptcha استفاده می کنید؟
ما توی این آموزش که لینکش رو پایین گذاشتم توضیح دادیم که چطور Google Recaptcha رو به هر قسمتی که دوست دارید بدون افزونه اضافه کنید.
https://goo.gl/yMwtWX
در عین حال مجدد کدها را چک خواهیم کرد.
با تشکر.
دمتون گرم واقعا یه سایت درست و حسابی با محتوا تو نت باشه اونم شمایین
عجب سایت باحال و پر محتوایی دارین!
کارمو واقعا راه انداختین، دمتون گرم!
سلام
لطفا این رو هم اموزش بدید که چطور استایل مدیر رو از بقیه نظرات متمایز کنم. مثلا یک فلش کنار پاسخ مدیر بذارم. کلا بتونم شخصی سازیش کنم
چگونه در قسمت برچسبها و دسته های محصولات ارسال دیدگاه را فعال کنیم؟
دمتون گرم
فقط خواستم بگم هرموقع استایل ها جواب نداد از قدرت ctrl + f5 غافل نشید خخخ نتیجه دیدم که میگم
بازم تشکر میکنم گفتم بخندید !!!
سلام من از روش گفته شده استفاده کردم برای من دو بار قسمت دیدگاه نمایش داده می شود و دکمه پاسخ دادن هم نشان نمی ده
سلام خدمت شما
من تمام سایتم رو ساختم و وقتی خواستم بخش دیدگاه ها رو بزارم سایدبار سایتم به مشکل بر میخوره و جا به جا میشه
مشکل از چیه؟
و یه مشکل دیگش هم این هست که موقع ثبت دیدگاه اگه نام رو به صورت فارسی وارد کنم دو حرف آخر نام رو حذف میکنه
مشکل از چیه؟
با تشکر
سلام خدمت شما
من استفاده کردم و خیلی عالی بود. فقط یک مشکلی که داره این هستش که موقعی که این کد ها رو تو قالبم میزارم سایدبارم جا به جا میشه مشکل از چیه؟ خواهش میکنم جواب بدید.
سلام برا وردپرس هست ؟ لطفا جواب بدید
اگه میشه برا html هم کدای ارسال دیدگاه بزارید ممنون
الان ارسای دیدگاه سایت خودتون به چه شکله کد هاسو در سایتتون هم قرار بدید ممنون
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس