در این مقاله از آموزش وردپرس ، نحوه ایجاد دکمه مطالب بیشتر در وردپرس با Ajax را بدون افزونه به شما آموزش خواهیم داد.
نکته: در این مقاله جهت آموزش وردپرس از پوسته twentyseventeen استفاده می کنیم.
فیلم آموزش ساخت دکمه مطالب بیشتر در وردپرس با Ajax
قدم اول – ساخت دکمه مطالب بیشتر
آموزش رو با ساخت دکمه “مطالب بیشتر” آغاز می کنیم ، فقط باید یک قانون رو رعایت کنیم: فقط زمانی دکمه نمایش داده میشه که مطلبی برای نمایش وجود داشته باشه و از طریق کد $wp_query->max_num_pages > 1 چک می کنیم.
کدهای زیر را در صفحه index.php در خط 61 وقبل از بسته شدن تگ <main> اضافه میکنیم ، و کدهای مربوط به pagination در خط 49 را پاک می کنیم:
<?php
if ( $wp_query->max_num_pages > 1 )
echo '<div class="wpschool_loadmore">مطالب بیشتر</div>';
?>
برای اینکه دکمه زیباتر دیده بشه کدهای CSS زیر را به فایل Style.css اضافه میکنیم:
توجه: جهت فراگیری روش صحیح فراخوانی CSS در قالب وردپرس به این مقاله آموزش وردپرس مراجعه کنید.
.wpschool_loadmore{
background-color: #ddd;
border-radius: 2px;
display: block;
text-align: center;
font-size: 14px;
font-size: 0.875rem;
font-weight: 800;
letter-spacing:1px;
cursor:pointer;
text-transform: uppercase;
padding: 10px 0;
transition: background-color 0.2s ease-in-out, border-color 0.2s ease-in-out, color 0.3s ease-in-out;
}
.wpschool_loadmore:hover{
background-color: #767676;
color: #fff;
}
قدم دوم: انتقال پارامترها به اسکریپت
قطعه کد زیر به شما اجازه میدهد پارامترهای لازم را به اسکریپت انتقال داده و همین موضوع باعث شده که دکمه “مطالب بیشتر” در تمام صفحات tags، categories، post type archives، search قابل استفاده باشد.
کد زیر را به فایل functions.php اضافه می کنیم:
function wpschool_my_load_more_scripts() {
global $wp_query;
wp_register_script( 'my_loadmore', get_stylesheet_directory_uri() . '/myloadmore.js', array('jquery') );
wp_localize_script( 'my_loadmore', 'wpschool_loadmore_params', array(
'ajaxurl' => site_url() . '/wp-admin/admin-ajax.php',
'posts' => json_encode( $wp_query->query_vars ),
'current_page' => get_query_var( 'paged' ) ? get_query_var('paged') : 1,
'max_page' => $wp_query->max_num_pages
) );
wp_enqueue_script( 'my_loadmore' );
}
add_action( 'wp_enqueue_scripts', 'wpschool_my_load_more_scripts' );
توجه: برای درک بهتره تابع بالا توصیه می شود مقاله wp_enqueue در وردپرس و تابع wp_localize_script در وردپرس را مطالعه کنید.
قدم سوم: اسکریپت myloadmore.js
یک فایل به نام myloadmore.js در دایرکتوری پوسته twentyseventeen ساخته و کدهای زیر را به آن اضافه میکنیم:
jQuery(function($){
$('.wpschool_loadmore').click(function(){
var button = $(this),
data = {
'action': 'loadmore',
'query': wpschool_loadmore_params.posts,
'page' : wpschool_loadmore_params.current_page
};
$.ajax({
url : wpschool_loadmore_params.ajaxurl,
data : data,
type : 'POST',
beforeSend : function ( xhr ) {
button.text('لطفا صبر کنید...'); },
success : function( data ){
if( data ) {
button.text( 'مطالب بیشتر' ).before(data); // افزودن مطلب جدید
wpschool_loadmore_params.current_page++;
if ( wpschool_loadmore_params.current_page == wpschool_loadmore_params.max_page )
button.remove();
} else {
button.remove();
}
}
});
});
});
کدهای بالا جهت ایجاد ارتباط ajax و فراخوانی تابع مورد نظر جهت دریافت اطلاعات مربوط به مطلب بعدی و افزودن آن به انتهای آخرین مطلب می باشد.
نکته: با توجه به قالب مورد استفاده، خط 17 می تواند متفاوت باشد و به ساختار HTML قالب مورد استفاده بستگی دارد.
قدم چهارم: کدهای PHP برای Ajax
قدم بعدی افزودن کدهای لازم برای فراخوانی های ajax می باشد ، کدهای زیر را به functions.php اضافه می کنیم:
function wpschool_loadmore_ajax_handler(){
$args = json_decode( stripslashes( $_POST['query'] ), true );
$args['paged'] = $_POST['page'] + 1;
$args['post_status'] = 'publish';
query_posts( $args );
if( have_posts() ) :
while( have_posts() ): the_post();
// با توجه به ساختار قالب خود، می توانید کدهای خود را جایگزین خط زیر کنید
get_template_part( 'template-parts/post/content', get_post_format() );
endwhile;
endif;
die;
}
add_action('wp_ajax_loadmore', 'wpschool_loadmore_ajax_handler');
add_action('wp_ajax_nopriv_loadmore', 'wpschool_loadmore_ajax_handler');
توجه : در خط 9 می توانید کدهای HTML دلخواه مرتبط با پوسته خود را قرار دهید و به دلیل استفاده از پوسته twentyseventeen از کد موجود استفاده شده است.
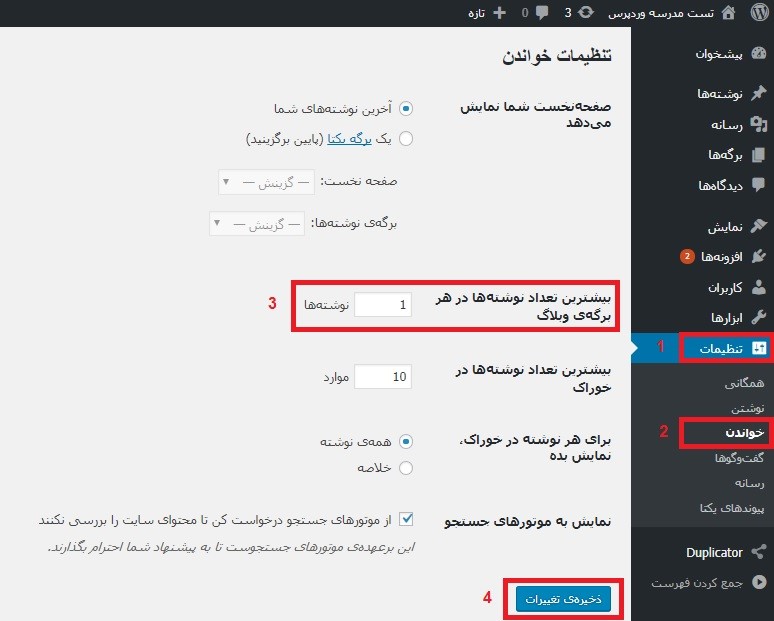
برای تست دکمه “مطالب بیشتر” ابتدا به قسمت تنظیمات و زیر منوی خواندن رفته و گزینه ” بیشترین تعداد نوشتهها در هر برگهی وبلاگ ” را برابر با یک قرار داده و ذخیره می کنیم:

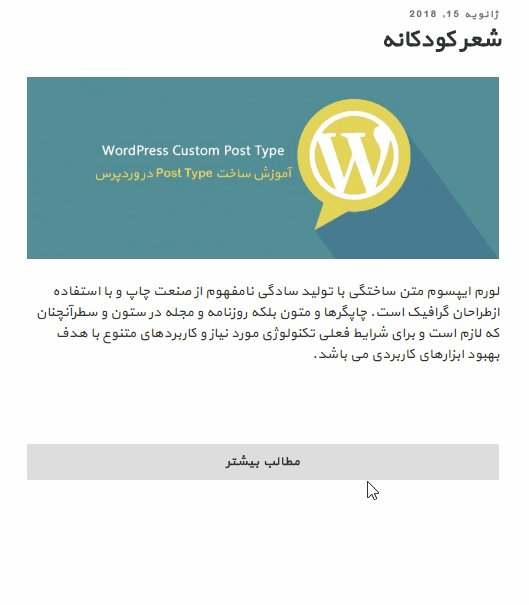
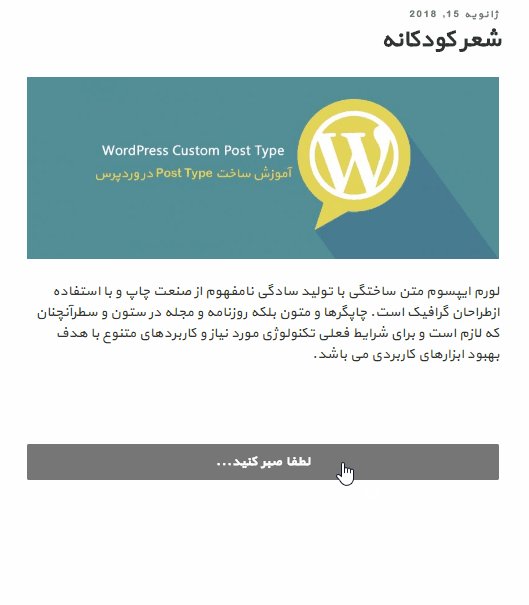
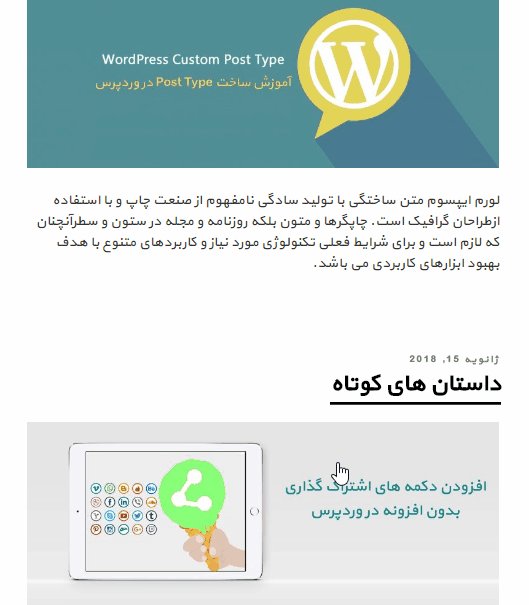
مقاله دکمه مطالب بیشتر در وردپرس با Ajax به پایان رسید در صورتی که تمام مراحل بالا را پیاده سازی کرده باشید عملکردی مانند تصویر زیر خواهید داشت:

توجه: در صورتیکه میخواهید بجای کلیک روی دکمه ، با اسکرول کردن مطالب بیشتری بارگذاری شده و نمایش داده شوند، کدهای مربوط به دکمه را در صفحه index.php پاک کرده و کدهای زیر را جایگزین کدهای موجود در فایل myloadmore.js کنید:
jQuery(function($){
var canBeLoaded = true,
bottomOffset = 2000;
$(window).scroll(function(){
var data = {
'action': 'loadmore',
'query': wpschool_loadmore_params.posts,
'page' : wpschool_loadmore_params.current_page
};
if( $(document).scrollTop() > ( $(document).height() - bottomOffset ) && canBeLoaded == true ){
$.ajax({
url : wpschool_loadmore_params.ajaxurl,
data:data,
type:'POST',
beforeSend: function( xhr ){
canBeLoaded = false;
},
success:function(data){
if( data ) {
$('#main').find('article:last-of-type').after( data ); canBeLoaded = true
wpschool_loadmore_params.current_page++;
}
}
});
}
});
});
بروزرسانی : با تشکر از کاربر محترم ، Raymond Dragon کد ارسالی ایشون برای جایگزین کردن خط 9 در بخش چهارم.
?>
<div class="col-md-3">
<article class="panel panel-default">
<div class="panel-body">
<figure class="img">
<?php the_post_thumbnail('full');?>
<div class="ovrly"></div>
<div class="buttons">
<a href="<?php the_permalink(); ?>" class="fa fa-ellipsis-h"></a>
</div>
</figure>
<div class="post">
<h5><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h5>
<p><?php the_excerpt(); ?></p>
</div>
</div>
<section class="panel-footer">
<div class="row">
<div class="col-md-5"><i class="fa fa-user-o"></i> <?php the_author_posts_link(); ?></div>
<div class="col-md-3"><i class="fa fa-comments-o"></i> <?php echo get_comments_number(); ?></div>
</div>
</section>
</article>
</div>
<?phpکدهای بالا را جایگزین تابع get_template_part در بخش چهارم کنید.
نظرات و سوالاتتون رو در قسمت کامنت های همین مطلب برامون ارسال کنید.
موفق باشید

با سلام و احترام
لطفا قرار دادن آیکن لودینگ قبل از بارگذاری تصاویر پست های سایت را آموزش دهید. دقیقا مانند این سایت
http://www.hidoctor.ir/
با تشکر بی صبرانه منتظر آموزش هستم…
با سلام
ممنون از نظرات شما ، حتما در اولین فرصت یک مقاله در این مورد آماده می کنیم
موفق باشید
همچنان منتظیم…
مقاله درخواستی شما آماده شده و بزودی در سایت منتشر می شود.
درود…در قسمت کدهای PHP برای Ajax قرار بود صفحه بخواد در آن دکمه لودینگ قرار بگیرد به مشکل بر خوردم…این خطا می دهد:
Parse error: syntax error, unexpected ‘<' in C:\xampp\htdocs\wordpress\wp-content\themes\neon\functions.php on line 115
متاسفانه توی ویدیو آموزش قسمت چهارم ناقص بود مشکلی که داره هر کدی که بخوام در این مکان قرار بگیره سازگار نداره و با کدها تداخل داره…
لطفا مشکل رو سریعا حل کنید ممنون میشم جواب بدید…
با سلام و خسته نباشید
من ویدئو رو بررسی کردم متوجه نشدم منظورتون از ناقص بودن بخش چهارم ویدئو دقیقا چیه؟
بنده احتمال میدم مشکل از کدهایی که شما اضافه کردید باشه.
در هر صورت کدهاتون رو برای ما از طریق تلگرام بفرستید تا کمکتون کنیم برای حل مشکل ایجادشده.
https://t.me/wpschool_support
با تشکر
ببخشید ناقص ارسال شد:
https://paste.ubuntu.ir/ztot
با سلام
کد شما دو مشکل داشت ، اول اینکه باید بالای کد شما تگ php بسته و انتهای کد شما مجدد تگ php باز بشه
مورد دوم اینکه تابع the_views به صورت پیش فرض وجود نداره و با حذف اون خطای موجود در کد از بین میره
کد اصلاح شده در تلگرام برای شما ارسال شد و برای استفاده بقیه کاربران به انتهای پست اضافه میشه
با تشکر
با سلام
مشکل من خیلی حاده ، تمامی روشهای تو نت مثل روش شما رو امتحان کردم و همیشه به ارور زیر میخورم:
SyntaxError: JSON.parse: unexpected character at line 4 column 3 of the JSON data
علت چی میتونه باشه؟؟ ممنون میشم راهنمایی کنید که به شدت نیاز دارم
سلام می تونه دلیل های زیادی داشته باشه ، اول باید خروجی رو چاپ کنید ببینید چی هست و بعد مشکل رو حل کنید توصیه میکنم اول خروجی تون رو print_r کنید و بعد ادامه بدید. اگه بازم مشکل رو متوجه نشید با تلگرام مدرسه وردپرس در ارتباط باشید:
https://t.me/wpschool_support
سلام یه سوال داشتم نمیشه یه کاری کرد که به طور خودکار از قالب اون صفحه استفاده کنه چون ممکنه قالب حلقه های دسته های ما متفاوت باشن، راهی نداره خودش خودکار قالب همون حلقه رو استفاده کنه؟
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس