با استفاده از ابزارک ها در وردپرس، می توانید امکانات مختلفی از قبیل: نمایش آخرین نوشته ها، نمایش آخرین دیدگاه ها و… را در محل مناسبی در سایت نمایش دهید. حال موردی را در نظر بگیرید که می خواهید ابزارک جدیدی با توجه به نیاز خود در سایت قرار دهید.
مدرسه وردپرس در این مقاله، چگونگی ساخت ابزارک سفارشی در وردپرس را آموزش دهد. حالا شروع می کنیم:
کد زیر را داخل فایل functions.php پوسته وارد کنید:
// کد ساخت ابزارک
class wps_widget extends WP_Widget {
function __construct() {
parent::__construct(
// آی دی ابزارک
'wps_widget',
// نام ابزارک
__('WPSchool Widget', 'wps_widget_domain'),
// توضیحات ابزارک
array( 'description' => __( 'نمونه ابزارک ساخته شده توسط مدرسه وردپرس', 'wps_widget_domain' ), )
);
}
// مجموعه دستورات ابزارک
public function widget( $args, $instance ) {
$title = apply_filters( 'widget_title', $instance['title'] );
echo $args['before_widget'];
if ( ! empty( $title ) )
echo $args['before_title'] . $title . $args['after_title'];
echo __( 'سلام جهات!', 'wps_widget_domain' );
echo $args['after_widget'];
}
// Widget Backend
public function form( $instance ) {
if ( isset( $instance[ 'title' ] ) ) {
$title = $instance[ 'title' ];
}
else {
$title = __( 'عنوان جدید', 'wps_widget_domain' );
}
// فرم ابزارک
?>
<p>
<label for="<?php echo $this->get_field_id( 'title' ); ?>"><?php _e( 'عنوان:' ); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" />
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
} // Class wps_widget ends here
// ثبت ابزارک
function wps_load_widget() {
register_widget( 'wps_widget' );
}
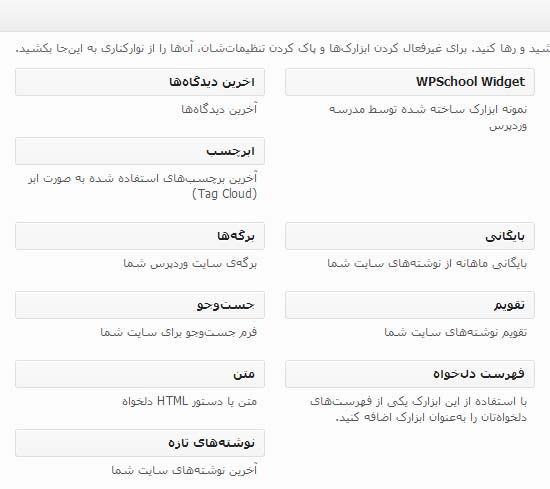
add_action( 'widgets_init', 'wps_load_widget' );بعد از ذخیره سازی فایل، به مسیر “نمایش – ابزارک ها ” بروید. خواهید دید که یک ابزارک جدید به نام WPSchool Widgetاضافه شده است. (مانند تصویر زیر)

موفق باشید 😀
آیا این مقاله مفید بوده است؟

Yes 😉
in khodesh boood keh mikhastam ,,,, merciiiiiii
خواهش می کنم.
موفق باشی ;D
دستتون درد نکنه، عالی بود!
فقط یک سوال؟
چجوری میشه ابزارک ها تفکیک کرد؟
من یک سری ابزارک برای فوتر و یکسری ابزارک برای سایدبار نوشتم!
نمیخوام کاربر ابزارک فوتر برای سایدبار و بلعکس استفاده کنه!
باید چیکار کنم؟
سلام دوست عزیز
کافیست به هر تعداد و برای هر قسمتی که میخواهید ناحیه ابزارک بسازید
موفق باشید
بله این میدونم، ولی کاربر ممکنه یک ابزارک که برای سایدبار نوشتم ببره توی ناحیه فوتر…
خب می تونید به اول نام ابزارک های مربوط به فوتر کلمه ” فوتر اضافه کنید”. این روش که خیلی راحته
مثلا:ابزارک فوتر – نوشته های پربازدید
سلام خسته نباشید نمیشه تو بالا به جای فیلید متنی از فلید textarea استفاده کنیم ک اچ تی ام ال هم ساپورت کنه
سلام دوست عزیز. شما هر فیلدی که بخوایید میتونید استفاده کنید
با سلام وقت بخیر و خداقوت مطالب واقعا عالیه استفاده کردم . اما یه خواهشی داشتم ازتون ممکنه پست های سریالی رو هم آموزشش رو قرار بدید دقیقا مثل یکی از صفحات ساییتتون در رابطه با ساخت صفحه سرچ خیلی خیلی لطف میکنین.
سلام سحر عزیز
حتما بخشی رو اختصاص میدیم
ممنون از کامنت پرانرژی شما
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس