سلام دوستان عزیز. امروز می خوام به درخواست کاربران سایت آموزش ساخت بخش نمونه کارها وردپرس رو قرار بدم. حتما در خیلی از سایت ها دیدید که نمونه کارهای خودشونو به شکل زیبایی قرار می دهند.
در این آموزش یاد می گیریم که :
- post type نمونه کار رو بسازیم
- متاباکس گالری تصاویر رو بسازیم
- قالب برگه برای نمایش نمونه کارها رو بسازیم.
اصلا هم سخت نیست. ممکنه آموزش ساخت بخش نمونه کارها وردپرس رو در 2 یا 3 پارت توضیح بدم. البته خب باید کمی هم با php آشنا باشید
بسیار خب شروع می کنم
ساخت post type نمونه کارها
اولین قدم برای این آموزش اینه که در ابتدا post type نمونه کارها رو بسازیم. وش ساخت post type رو توضیح نمی دم چرا که در صفحه آموزش ساخت post type وردپرس توضیح دادم.
بسیار خب حالا فایل functions.php پوسته خودتونو باز کنید و کد زیر را در انتهای فایل قرار دهید.
add_action('init', 'portfolio_register');
function portfolio_register() {
$args = array(
'label' => __('نمونه کارها'),
'singular_name' => __('Project'),
'public' => true,
'show_ui' => true,
'capability_type' => 'post',
'hierarchical' => false,
'rewrite' => true,
'supports' => array('title', 'editor', 'thumbnail')
);
register_post_type( 'portfolio' , $args );
register_taxonomy("project-type", array("portfolio"), array("hierarchical" => true, "label" => "دسته بندی نمونه کارها", "singular_label" => "دسته بندی نمونه کارها", "rewrite" => true));
}
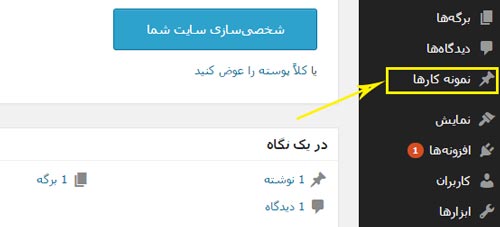
فایل را ذخیره کنید و پیشخوان وردپرس را دوباره بارگذاری کنید. مانند تصویر زیر باید post type نمونه کارها اضافه شده باشد

قدم بعدی در انجام این کار، ساخت متاباکس مناسب برای بخش نمونه کارها وردپرس است.
ساخت متاباکس بخش نمونه کارها وردپرس
من فکر می کنم که بخش نمونه کار وردپرس نیاز به متاباکس های لینک و تصاویر داره. در ابتدا متاباکس لینک رو اضافه می کنیم. اگر با روش ساخت متاباکس آشنایی ندارید مقاله ساخت متاباکس وردپرس می تونه کمکتون کنه.
در ادامه کد زیر را هم به فانکشن پوسته خودتون اضافه کنید:
add_action("admin_init", "portfolio_meta_box");
function portfolio_meta_box(){
add_meta_box("projInfo-meta", "لینک نمونه کار", "portfolio_meta_options", "portfolio", "side", "low");
}
function portfolio_meta_options(){
global $post;
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ) return $post_id;
$custom = get_post_custom($post->ID);
$link = $custom["projLink"][0];
?>
<label>لینک:</label><input name="projLink" value="<?php echo $link; ?>" />
<?php
}
add_action('save_post', 'save_project_link');
function save_project_link(){
global $post;
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE ){
return $post_id;
}else{
update_post_meta($post->ID, "projLink", $_POST["projLink"]);
}
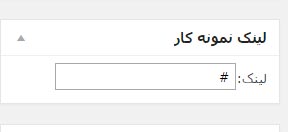
}با افزودن کد بالا متاباکس لینک به بخش نمونه کارها وردپرس در سایدبار اضافه می شود. مانند تصویر زیر:

مرحله بعد ساخت متاباکس تصاویر بخش نمونه کارها وردپرس است.

کد های زیر را به فانکشن اضافه کنید:
function portfolio_thumbnail_url($pid){
$image_id = get_post_thumbnail_id($pid);
$image_url = wp_get_attachment_image_src($image_id,'screen-shot');
return $image_url[0];
}
function list_my_images_slots( $cpt = false ){
$list_images = apply_filters('list_images',array(
'image1' => '_image1',
'image2' => '_image2',
'image3' => '_image3',
'image4' => '_image4',
'image5' => '_image5',
'image6' => '_image6',
), $cpt );
return $list_images;
// در صورتی که نیاز به تصاویر بیشتر دارید کافیه مثل بالا اضافه کنید
}و بعد این:
/**
A) افزودن متاباکس
**/
add_action("admin_init", "add_image_metabox");
function add_image_metabox(){
add_meta_box('elnazimage', __('تصاویر نمونه کار'), "elnazimage", 'portfolio', 'normal', 'core');
}
و در ادامه هم کد زیر:
/**
B) ذخیره متاباکس
**/
add_action('save_post', 'save_image_metabox');
function save_image_metabox($post_ID){
// on retourne rien du tout s'il s'agit d'une sauvegarde automatique
if ( defined('DOING_AUTOSAVE') && DOING_AUTOSAVE )
return $post_id;
$list_images = list_my_images_slots();
foreach($list_images as $k => $i){
if ( isset( $_POST[$k] ) ) {
check_admin_referer('image-liee-save_'.$_POST['post_ID'], 'image-liee-nonce');
update_post_meta($post_ID, $i, esc_html($_POST[$k]));
}
}
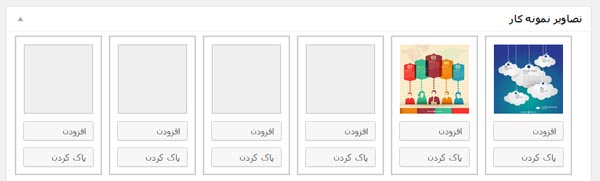
}حالا وقتی به صفحه افزودن نمونه کار بروید میبینید که متاباکسی به نام ” تصاویر نمونه کار” اضافه شده است اما کلی هم ارور داره. خب حالا نوبت به این رسیده که باکس های افزودن تصویر رو اضافه کنیم
فراخوانی اسکریپت ها و استایل ها برای باکس های آپلود
/**
// فراخوانی اسکریپت های مورد نیاز
*/
function elnazimage($post){
$list_images = list_my_images_slots();
wp_enqueue_script( 'media-upload' );
wp_enqueue_script( 'thickbox' );
wp_enqueue_script( 'quicktags' );
wp_enqueue_script( 'jquery-ui-resizable' );
wp_enqueue_script( 'jquery-ui-draggable' );
wp_enqueue_script( 'jquery-ui-button' );
wp_enqueue_script( 'jquery-ui-position' );
wp_enqueue_script( 'jquery-ui-dialog' );
wp_enqueue_script( 'wpdialogs' );
wp_enqueue_script( 'wplink' );
wp_enqueue_script( 'wpdialogs-popup' );
wp_enqueue_script( 'wp-fullscreen' );
wp_enqueue_script( 'editor' );
wp_enqueue_script( 'word-count' );
wp_enqueue_script( 'img-mb', get_template_directory_uri() . '/js/get-images.js', array( 'jquery','media-upload','thickbox','set-post-thumbnail' ) );
wp_enqueue_style( 'thickbox' );
wp_nonce_field( 'image-liee-save_'.$post->ID, 'image-liee-nonce');
echo '<div id="droppable">';
$z =1;
foreach($list_images as $k=>$i){
$meta = get_post_meta($post->ID,$i,true);
$img = (isset($meta)) ? '<img src="'.wp_get_attachment_thumb_url($meta).'" width="100" height="100" alt="" draggable="false">' : '';
echo '<div class="image-entry" draggable="true">';
echo '<input type="hidden" name="'.$k.'" id="'.$k.'" class="id_img" data-num="'.$z.'" value="'.$meta.'">';
echo '<div class="img-preview" data-num="'.$z.'">'.$img.'</div>';
echo '<a href="javascript:void(0);" class="get-image button-secondary" data-num="'.$z.'">'._x('Add New','file').'</a><a href="javascript:void(0);" class="del-image button-secondary" data-num="'.$z.'">'.__('Delete').'</a>';
echo '</div>';
$z++;
}
echo '</div>';
?>
<div style="clear:left;"></div>
<script>jQuery(document).ready(function($){
function reorderImages(){
//reorder images
$('#droppable .image-entry').each(function(i){
//rewrite attr
var num = i+1;
$(this).find('.get-image').attr('data-num',num);
$(this).find('.del-image').attr('data-num',num);
$(this).find('div.img-preview').attr('data-num',num);
var $input = $(this).find('input');
$input.attr('name','image'+num).attr('id','image'+num).attr('data-num',num);
});
}
if('draggable' in document.createElement('span')) {
function handleDragStart(e) {
this.style.opacity = '0.4'; // this / e.target is the source node.
}
function handleDragOver(e) {
if (e.preventDefault) {
e.preventDefault(); // Necessary. Allows us to drop.
}
e.dataTransfer.dropEffect = 'move'; // See the section on the DataTransfer object.
return false;
}
function handleDragEnter(e) {
// this / e.target is the current hover target.
this.classList.add('over');
}
function handleDragLeave(e) {
var rect = this.getBoundingClientRect();
// Check the mouseEvent coordinates are outside of the rectangle
if(e.x > rect.left + rect.width || e.x < rect.left
|| e.y > rect.top + rect.height || e.y < rect.top) {
this.classList.remove('over'); // this / e.target is previous target element.
}
}
function handleDrop(e) {
// this / e.target is current target element.
if (e.stopPropagation) {
e.stopPropagation(); // stops the browser from redirecting.
}
// Don't do anything if dropping the same column we're dragging.
if (dragSrcEl != this) {
// Set the source column's HTML to the HTML of the column we dropped on.
dragSrcEl.innerHTML = this.innerHTML;
this.innerHTML = e.dataTransfer.getData('text/html');
reorderImages();
}
// See the section on the DataTransfer object.
return false;
}
function handleDragEnd(e) {
// this/e.target is the source node.
this.style.opacity = '1';
[].forEach.call(cols, function (col) {
col.classList.remove('over');
});
}
var dragSrcEl = null;
function handleDragStart(e) {
// Target (this) element is the source node.
this.style.opacity = '0.4';
dragSrcEl = this;
e.dataTransfer.effectAllowed = 'move';
e.dataTransfer.setData('text/html', this.innerHTML);
}
var cols = document.querySelectorAll('#droppable .image-entry');
[].forEach.call(cols, function(col) {
col.addEventListener('dragstart', handleDragStart, false);
col.addEventListener('dragenter', handleDragEnter, false);
col.addEventListener('dragover', handleDragOver, false);
col.addEventListener('dragleave', handleDragLeave, false);
col.addEventListener('drop', handleDrop, false);
col.addEventListener('dragend', handleDragEnd, false);
});
}else{
$( "#droppable" ).sortable({
opacity: 0.4,
cursor: 'move',
update: function(event, ui) {
reorderImages()
}
});
}
});</script>
<style type="text/css">
[draggable] {
-moz-user-select: none;
-khtml-user-select: none;
-webkit-user-select: none;
user-select: none;
}
.img-preview{
position:relative;
display:block;
width:100px;
height:100px;
background:#efefef;
border:1px solid #FFF;
}
.img-preview img{
position:absolute;
top:0;
left:0;
}
.image-entry{
float:left;
margin:0 10px 10px 0;
border:2px solid #ccc;
padding:10px;
background:#FFF;
}
.image-entry:last-child{margin-right:0;}
.image-entry.over{
border: 2px dashed #000;
}
.get-image,.del-image{
margin-top:10px !important;
display:block !important;
}
</style>
<?php
}
تعریف تابعی برای برگرداندن آی دی تصاویر. هر جا این تابع رو فراخون کنیم آی دی تصاویر رو چاپ می کنه
function get_images_ids($thumbnail = false, $id = false){
global $post;
$the_id = ($id) ? $id : $post->ID;
$list_images = list_my_images_slots( get_post_type( $id ) );
$a = array();
foreach ($list_images as $key => $img) {
if($i = get_post_meta($the_id,$img,true))
$a[$key] = $i;
}
if($thumbnail){
$thumb_id = get_post_thumbnail_id($the_id);
if(!empty($thumb_id)) array_unshift($a, get_post_thumbnail_id($the_id));
}
return $a;
}
تعریف تابعی برای نمایش یک تصویر. با فراخوان کردن این تابع فقط یک تصویر از نمونه کار نشان داده می شود
function get_images_src($size = 'medium',$thumbnail = false, $id = false){
if($id)
$images = $thumbnail ? get_images_ids(true,$id) : get_images_ids(false,$id);
else
$images = $thumbnail ? get_images_ids(true) : get_images_ids();
foreach($images as $k => $i)
$o= wp_get_attachment_image_src($i, $size);
return $o;
}
تعریف تابعی برای نمایش همه تصاویر نمونه کار
function get_multi_images_src($small = 'thumbnail',$large = 'full',$medium = 'medium',$thumbnail = false, $id = false){
if($id)
$images = $thumbnail ? get_images_ids(true,$id) : get_images_ids(false,$id);
else
$images = $thumbnail ? get_images_ids(true) : get_images_ids();
$o = array();
foreach($images as $k => $i) {
$pic = wp_get_attachment_image_src($i,$large);
echo '<div class="col-md-4 gallery"><div class="pgallery-item"><a rel="prettyPhoto[elnaz]" href="'.$pic[0].'">';
echo '<img src="'.$pic[0].'" width="'.$pic[1].'" height="'.$pic[2].'" />';
echo '<span>'.get_the_title($i).'</span>';
echo '</a></div></div>';
}
return '';
}نکته: توجه داشته باشید که div ها و کلاس هایی که من در بالا گذاشتم رو مطابق با دیزاین مد نظر خودتون بزارید
حالا نوبت میرسه به ساخت قالب برگه بخش نمونه کارها
ساخت قالب برگه بخش نمونه کارها وردپرس
فایلی به نام portfolio.php ساخته و کد زیر را داخل آن قرار دهید
سپس یک برگه بسازید و قالب پیشفرض را بر روی نمونه کارها قرار دهید.
توجه: در این مقاله آموزشی برای دیزاین و زیباسازی قرار داده نشده و زیباسازی به دست خودتون هستش
دانلود فایل های مورد نیاز:
[divider] [/divider]
مقاله امروز مدرسه وردپرس درباره آموزش ساخت بخش نمونه کارها وردپرس به پایان رسید. امیدوارم که مقاله مفیدی بوده باشه و ازش استفاده کرده باشید
موفق باشید

بسیار ممنون از آموزشی خوبی که قرار داده اید . هنوز وقت نکردم بخونم اما به احتمال زیاد زیاد مثل بقیه پست هاتون عالی هستش و روان .
ممنون .
سلام عالی بود ، راجب استفاده از کپچا تو وردپرس هم مطلبی بگذارید.
سلام
ببخشید لطفاً بگین اون فایل js آخری رو باید کجا بزاریم؟
سلام دوست عزیز. در یکی از فولدر های پوسته خودتون قرار بدید و فراخوان کنید
ببخشید باید در فایل هیدر فراخوانی کنم؟
هدر یا فوتر فرقی نداره
سلام. نمیدونم سئوالم به این بخش مربوط هست یا نه . خلاصه ببخشید
۱- راستش من میخوام ماژول درج خبر رو بزارم سایدبار سمت راست و یه سری خبر خودم رو بزارم توش . اما نمیدونم چه کنم ؟
اصلا پلاگینی برای درج خبر وجود داره ؟ خبر رو خودم مینویسم و درج میکنم . جدا از اون درج نوشته خود وردپرس میخوام باشه .
۲- یه چیز دیگه هم میخوام و اونم درج مقاله س . آیا افزونه ای براش وجود داره ؟ چون هرچی گشتم چیزی تو مخزن وردپرس پیدا نکردم . میخوام مطالبمو توش بزارم و هرکی خوشش اومد یا نظر بده یا امتیاز .
۳- من از قالب Aggregate استفاده میکنم. و هر برگه ای که ایجاد میکنم توی قالب صفحاتی که داره همه اش یه چیزای ثابتی داره . یعنی من حتما باید قالب ارتباط با ما یا گالری و … حتما باید انتخاب کنم. من میخوام هیچکدومش تو برگه ام نیاد و همون مطلبی رو که نوشتم بهم نشون بده . واسه این چه کنم ؟
شرمنده سئوالام زیاد شد .
سپاسگزارم
سلام دوست عزیز. شما بهتره برای خبر یا مقاله یک post type جداگانه و همچنین یک قالب برگه جداگانه بسازید. افزونه ای سراغ ندارم اما ۲ مقاله زیر می تونه کمکتون کنه
ساخت post type
ساخت قالب برگه
من از قالب Aggregate استفاده میکنم. و هر برگه ای که ایجاد میکنم توی قالب صفحاتی که داره همه اش بصورت پیش فرض یه چیزای ثابتی داره . مثل ماژول “یک نظر بدهید” و یا سایر ماژولها رو باید انتخاب کنم
من میخوام هیچکدومش تو برگه ام نیاد و همون مطلبی رو که توی برگه نوشتم بهم نشون بده . واسه این چه کنم ؟
بازم ممنون
سلام دوست من. در بخشی که برگه جدید اضافه می کنید در بخش تنظیمات صفحه که بالای صفحه هستش گزینه دیدگاه ها رو فعال کنید تا متاباکسش نمایش داده بشه. بعد نمایش دیدگاه ها رو غیرفعال کنید. برای هر ادیت دیگه ای به فایل page.php در پوسته خودتون مراجعه کنید
سلام خانم بیک زاده من یه قالب دارم میخوام به صورت پاپ آپ نشون بدم تا یه بخشی درسته ولی وقتی روی لینک هر عکس کلیک کردم به خوبی نمایش داده نمیشه میتونید کمک کنید؟
سلام دوست عزیز. این موردی که شما میخواهید با جی کوءری و css قابل انجام هستش و این وبسایت برای آموزش های وردپرس هستش. لطفا ایمیل بزنید بهم
آموزش کاملی بود ممنون
سلام میشه بیشتر در مورد این باکس لینک نمونه کار توضیح بدین دقیقا چی کار میکنه !
سلام دوست من. معمولا ممکنه هر نمونه کاری یک لینک برای نمایش دمو داشته باشه. لینک نمونه کار این کارو می کنه
سلام خسته نباشد من همین کار رو کردم برام عکس ها لود نمیشن میتونین مشکل رو بگین ؟
سلام دوست من. لطفا فایل هارو به ایمیل wpschool1@gmail.com بفرستید تا بررسی کنم و مشکل رو بهتون بگم
الناز هستی دانشجوی رشته برنامه نویسی تحت وب ؟؟؟؟؟!!! یاللعجب ! دقیقا این رشته کی اومده که من بی اطلاعم ..؟
این رشته فکر کنم ۲ سالی هست که اومده
با توجه به توضیحات داده شده آموزش کامل و مفیدی بود تشکر
فقط یک مشکل اونم اینکه چرا در تب تصاویر نمونه کار افزودن عکس کار نمیکرد نمیدونم چرا ؟
تمام مراحل به درستی انجام شده .
فایل های js را دست فراخوانی کردید؟
بله همه رو به درستی اعمال کردم الناز جان .
سلام دوست عزیز ببخشید یه سوال داشتم.من در بخش نوشته ها مطالب و عکس قرار میدم ولی بی نظم نشونشون میده.عکسای شاخص زیر هم نمیفتن.چکار کنم؟
یه سوال دیگه:وقتی روی نوشته ها کلیک میکنم به یه صفحه لینک میشه میخوام تو این صفحه دیگه تصویر شاخصو نشون نده.چکار باید بکنم؟
ممنون میشم کمکم کنید
سلام سارا جان. برای حل مشکل بی نظمی باید از طریق css صفحه رو مرتب کنید. در خصوص اینکه توی صفحه داخلی تصویر شاخص نشون داده نشه باشد از داخل فایل single.php کد زیر رو بردارید
the_post_thumbnail
مفید بود ممنون از شما
سلام خسته نباشید , مفید بود .
نه عکس ها نشون داده میشه نه لینک درستش کنید دیگه
دوست عزیز آموزشی که گذاشتم تست شده هستش و مشکلی نداره
داخل متاباکس لینک میزاری جایی نشون داده نمیشه / کل آموزش هم مو به مو انجام دادم
سلام. کدهاتونو بفرستید چک کنم. آموزش تست شده هستش و مشکلی ندارد
کدهام همینایی مه خودتون دادید / شما تابع نمایش اون متاباکسی که ساختید رو بگید
portfolio_meta_box()
بسیار عالی ممنونم
ممنونم از سایت خوبتون
سلام مممنونم از سایت خوبتون واقعا کمک زیادی به من کرده
اگه میشه اموزش درست کردن مگا منو رو قرار بدید هیچ جا اموزشش رو پیدا نکردم .با تشکر
بله البته.
سلام میشه بگین اون متاباکس لینک با چه کدی در قالب نشون داده میشه؟
ممنون دوستان زحمتکش از اطلاعاتی که در اختیار عموم میزارید
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس