قبل از شروع آموزش بهتر است با ابزارک های وردپرس آشنا شویم. ابزارک ها در واقع مکان های مشخصی در سایت شما هستند که می توانید اطلاعات خاصی از قبیل نوشته های جدید، تبلیغات، متن خاص، دیدگاه ها و…. را به نمایش بگذارید. این ابزارک ها در هر مکانی از قالب سایت شما نمایش داده می شود (مثلا فوتر، سایدبار، زیر مطالب و…. ). البته این زمانی امکان دارد که مکان ابزارک را تعیین کرده باشید. در این آموزش با نحوه ساخت ناحیه ابزارک در وردپرس آشنا خواهیم شد.
ابزارک ها در مسیر : نمایش -> ابزارک ها هستند.
ساخت ناحیه ابزارک در وردپرس
برای ساخت ناحیه ابزارک در وردپرس ، به سراغ فایل functions.php پوسته خود رفته و کد زیر را داخل آن قرار دهید:
if (function_exists('register_sidebar')) {
register_sidebar(array(
'name' => 'Wpschool Sample Widget',
'id' => 'sidebar-widgets',
'description' => 'محل قرار گیری توضیحات مربوط به ناحیه ابزارک',
'before_widget' => '<div id="one" class="two">',
'after_widget' => '</div>',
'before_title' => '<h2>',
'after_title' => '</h2>'
));
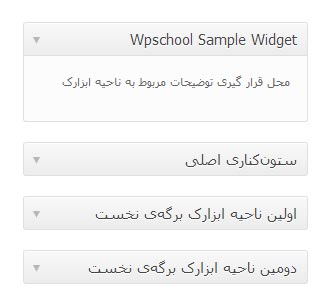
}همانطور که در تصویر زیر میبینید، ناحیه ابزارک جدیدی به نام ” Wpschool Sample Widget” و توضیحات ” محل قرار گیری توضیحات مربوطه به ناحیه ابزارک” ایجاد شده است. همینطور برای نام ابزارک می توانید از حروف فارسی هم استفاده کنید

تعیین محل نمایش اطلاعات ابزارک در قالب
بعد از ساخت ناحیه ابزارک در وردپرس ، مرحله بعدی تعیین محل نمایش اطلاعات ابزارک مربوطه در قالب سایت است. برای این کار از کد زیر استفاده می کنیم:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar('Wpschool Sample Widget') ) : ?>
<?php endif; ?>برای مثال اگر بخواهید این ابزارک در فوتر شما نمایش داده شود، می بایست کد بالا را در footer.php پوسته خود قرار دهید
نکته: اگر بخواهید بیش از 1 ناحیه ابزارک داشته باشید باید دقت کنید که نام و ID متفاوتی داشته باشند
بسیار خب، آموزش امروز مدرسه وردپرس هم به پایان رسید. امیدوارم این آموزش مفید و کاربردی باشه
موفق و موید باشید

درود!
چگونه بصورت پیش فرض یک ابزارک خاص به ناحیه ابزارک بدیم!؟
منظورم اینه مثلا من میخوام WP_Widget_Search خودم به Wpschool Sample Widget اضافه کنم؛ نه اینکه وارد پنل مدریت بشیم دستی این کار کنیم
شما می تونید با افزونه Widget Importer & Exporter از چیدمان ابزارک هایتان خروجی گرفته ودر هر زمان دیگری مجدد وارد کنید تا به حالت پیشفرض چیده شوند.
سلام.
چجوری میشه به ابزارک ها یه استایل خاص داد؟
سلام دوست عزیز. هنگام ساخت ابزارک در قسمتی که دیزاین آن را انجام می دهید می توانید با کلاس ها استایل مورد نظر را به آنها اعمال کنید
اگه بخوایم بالای همه مطالب باشه چی؟ ینی یه ابزارک زیر هدر و قبل از مطالب
سلام دوست من. محل قرار گیری ابزارک به دلخواه شما است و شما هر کجا که خواستید می تونید کد ابزارک رو قرار بدهید
سلام مرسی ممنوتن باعث آموزش.در کدوم قسمت فایل فانکشن باید قرار بدم؟من وقتی این کد رو به آخر کدهای فایل فانکشن اضافه میکنم قالبم بهم میریزه
سلام دوست عزیز. باید در فایل فانکشن آخر خط قبل از ?> قرار دهید
سلام
برای ساخت ابزارک باید چه بکنیم، از کجا شروع کنیم؟
سلام. همین مقاله رو از ابتدا مطالعه کنید. توضیح دادم
سلام
لطفا آموزش ساخت ابزارک رو بذارید
این آموزشی که گذاشتید مربوط به فعال کردن ابزارک هاست
سلام. دوست عزیز این آموزش ساخت یک ناحیه ابزارک هستش نه فعال کردن ابزارک
خییییییییییییییلییییییییییی ممنون عالی بود. واقعا نیاز داشتم
سلام خسته نباشید. ممنون از آموزشتون
من تمام مراحل رو انجام دادام اما موقعی که فایل رو میخوام ذخیره کنم این ارور رو میده
Warning: Cannot modify header information – headers already sent by (output started at C:\xampp\htdocs\jj\wp-content\themes\tradingv2\functions.php:1) in C:\xampp\htdocs\jj\wp-includes\pluggable.php on line 896
سلام دوست عزیز. فایل functions.php شما در خط اول space خورده. اون رو پاک کنید درست میشه
توی نمایش آخر؛
با آیدی فراخوانی کنید بهتره.
اونی که شما نوشتید توی بیشتر نسخه های وردپرس جواب نمیده مخصوصا وقتی با ویژوال کمپوسر توی وردپرس سایتو راه بندازیم..
مطالبتون و اموزش هاتون عالیه من تمامی اموزش هاتون را چک کردم حتما دفعات بعد یشتر از سایتتون استفاده خواهم کرد
سلام
یه کمک میدید به من
یکی از صفحههای داخلی من مثلا اینجا رو نگاه کنید:
http://historybook.ir/%D8%B1%D9%85%D8%A7%D9%86-%D8%B3%D9%BE%DB%8C%D8%AF-%D8%AF%D9%86%D8%AF%D8%A7%D9%86/
اون مجله تاریخی و کتابهای پیشنهادی دو تا ابزارک هستند
من اومدم یه ابزارک سوم هم ساختم که دقیقا زیر اینها دو تا قرار بگیره، اما هرکاری میکنم کنارش میوفته!
میخوام زیر دو ابزارکی که هست یعن بین ابزارک و فوترم یه ابزارک جدید تعریف کنم
یه توضیح میدی بهم. از طریق ایمیل خبرم کنید پاسخ دادید
ممنونم
ممنون از مطلب مفیدتون
میشه بیشتر توضیح بدید؟
سلام
من دقیقا همین کد ها را اضافه کردم وی ویجت را برایم نمایش نمی دهد ایا باید تنظیم خاصی انجام شود
خیر نیازی به تنظیم خاصی نداره. حتما جایی اشتباه کد گذاشتید
واقعان دمتون گرم عالی بود عالی کامل و عالی… ایشاالله یه عالمه پول گیرتون بیاد
خیلی دمتون گرم خیلی زیاد زیاااااااد
سلام
من این کار رو انجام دادم و جایگاه جدید ایجاد شد و ابزارک هم بهش اضافه کردم و کد را در فایل قالب هر کجا قرار دادم فقط بالا و پایین و چپ داره و راست قرار نمی گیره قالب من ستون راست نداره و دوستون وسط و چپ داره چطوری ستون راست ایجاد کنم و ابزارک رو در ستون راست نمایش بدم
با استفاده از کدهای HTML ستون سمت راست رو به قالبتون اضافه کنید و کد رو داخل اون ستون که ایجاد کردید قرار بدید،
در مورد هر قالب طراحی ستون ها متفاوته و نمیشه کد آماده به شما داد.
سلام خسته نباشید واقعا مطالب عالی دارین ، من یه مشکل دارم ممنون میشم ک کمکم کنید
من میخوام یه کاری کنم ک بشه از تنظیمات قالب بصورت داینامیک ناحیه ابزارک اضافه کرد و همه کد هام درسته بجز اینکه برای هر ابزارک یک تابع باید نوشت و اسم این تابع ها نباید تکراری باشن و من برای این کار از متغیر استفاده کردم ک متاسفانه نمیشه در تعریف اسم تابع از متغیر استفاده کرد
من کد و اضافه کردم درست شد اما میخوام ابزارک و تو قسمتی که فهرستم هس بذارم
کجا باید جایگذاری کنم؟
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس