سلام دوستان. به درخواست یکی از کاربران سایت مدرسه وردپرس، در این مقاله از آموزش وردپرس میخوام که ساخت پاپ آپ ثبت نام ajax را آموزش بدم.
ساخت پاپ آپ ثبت نام ajax
برای شروع آموزش، ابتدا می بایست قسمت پاپ آپ و فرم عضویت را بسازید. برای این کار فایل footer.php را باز کنید و در انتها و در جای مناسب کد زیر را قرار دهید:
<div class="login-register-modal register-modal">
<div class="modal-box">
<span class="close-modal pull-left animation register-close-modal"><i class="fa fa-close"></i></span>
<div class="clearfix"></div>
<div class="content text-center full">
<h3 class="modal-title pull-right">عضویت در سایت</h3>
<div class="clearfix"></div>
<form class="register-form">
<div class="col-md-6 col-sm-12 col-xs-12 pull-right">
<input type="text" name="fname" id="fname" placeholder="لطفا نام خود را وارد کنید" />
</div>
<div class="col-md-6 col-sm-12 col-xs-12 pull-left">
<input type="text" name="lname" id="lname" placeholder="لطفا نام خانوادگی خود را وارد کنید" />
</div>
<div class="clearfix"></div>
<input type="email" name="email" id="email" placeholder="لطفا ایمیل خود را وارد کنید" />
<div class="clearfix"></div>
<div class="col-md-6 col-sm-12 col-xs-12 pull-right">
<input type="password" name="pass1" id="pass1" placeholder="لطفا رمز عبور را وارد کنید" />
</div>
<div class="col-md-6 col-sm-12 col-xs-12 pull-left">
<input type="password" name="cpass" id="cpass" placeholder="لطفا تکرار رمز عبور را وارد کنید" />
</div>
<div class="clearfix"></div>
<button type="submit" class="register-btn">ثبت نام کنید</button>
<div class="resp-box register-resp"></div>
</form>
</div>
</div>
</div>
در قطعه کد بالا، ما کدهای HTML مورد نیاز برای ساخت پاپ آپ و فرم عضویت را نوشتیم. حالا نوبت به استایل دهی به پاپ آپ هستش. پس حالا فایل style.css و یا rtl.css را باز کنید و کد زیر را در انتها فایل قرار دهید:
.login-register-modal {
background: rgba(0,0,0,.54);
position: fixed;
width: 100%;
height: 100%;
left: 0;
top: 0;
z-index: 999999999;
}
.login-register-modal .modal-box {
width: 600px;
height: 360px;
background: #fff7f7;
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
padding: 0 10px;
margin: auto;
border-radius: 5px;
border-bottom: 4px solid #f56322;
}
.close-modal {
width: 25px;
height: 25px;
color: #62488a;
line-height: 24px;
cursor: pointer;
position: absolute;
left: 0;
top: 5px;
}
.modal-box .content {
padding: 0 10px 10px;
}
.full {
width: 100%;
float: right;
clear: both;
display: block;
}
h3.modal-title {
font-size: 20px;
font-family: web_Yekan;
margin-top: 0px;
text-align: right;
border: 0;
padding: 0 !important;
margin: 30px 0;
}
.modal-box form {
display: inline-block;
position: relative;
width: 100%;
}
form.register-form .pull-right {
padding-left: 5px;
padding-right: 0;
}
.login-register-modal form input {
width: 100% !important;
height: 45px;
margin-bottom: 10px;
border: 1px solid #efefef;
border-radius: 4px;
font-size: 13px;
padding: 0 10px;
}
.login-register-modal button {
background: #27beca;
color: #fff;
width: 200px;
height: 50px;
border-radius: 4px;
font-size: 15px;
border: 0;
border-bottom: 3px solid #12828b;
margin-top: 20px;
}
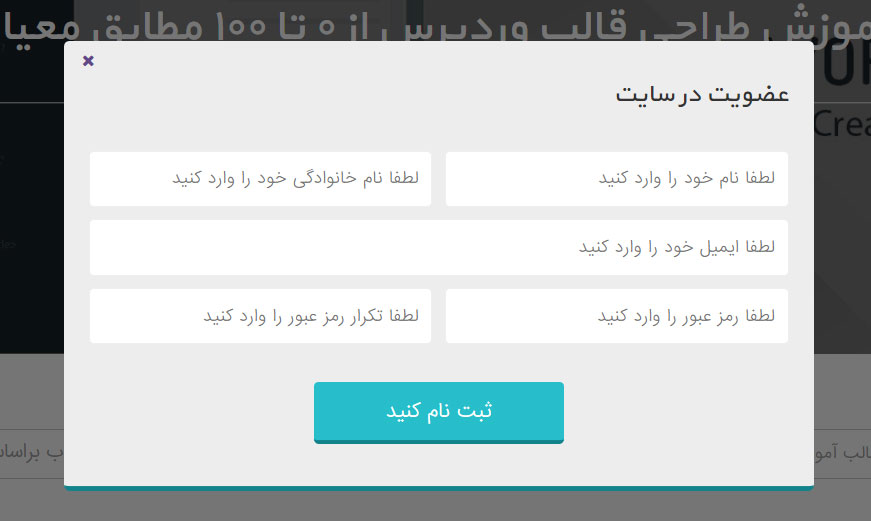
حالا باید پاپ آپ ثبت نام ajax به شکل زیر باشد:

ساخت پاپ آپ ثبت نام ajax – کدهای JS
در این مرحله از آموزش وردپرس ، باید کدهای js مربوط به باز و بسته شدن پاپ آپ را قرار دهیم. پس برای این کار نیاز به کدهای jQuery داریم. کد زیر را در داخل یک فایل js قرار بدهید. در غیر اینصورت در فایل footer.php هم می توانید قرار بدید (بعد از wp_footer() )
نکته: اگر کد js را داخل فایل footer.php قرار می دهید، فراموش نکنید که همه کد را داخل تگ <script></script> قرار دهید.
jQuery('.register-link').click(function(e){
e.preventDefault();
jQuery('.register-modal').fadeIn();
});
jQuery('.register-close-modal').click(function(e){
jQuery('.register-modal').fadeOut();
});
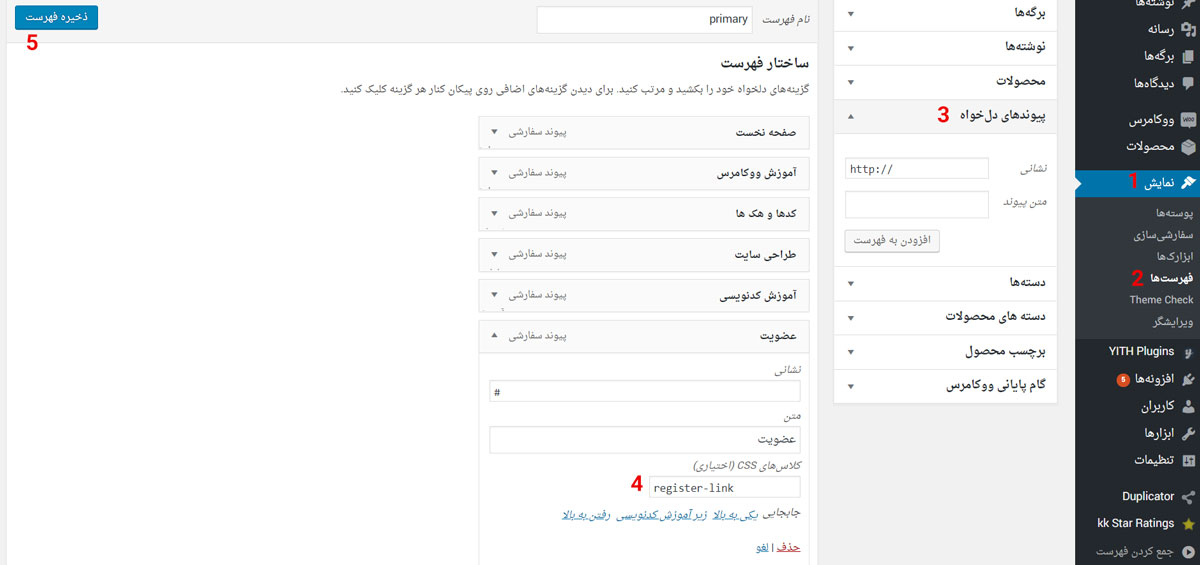
حالا فایل را ذخیره کنید و وارد بخش فهرست سایت شوید، یک منو جدید با عنوان “عضویت” ایجاد کنید و با لینک “#” و به این منو کلاس “register-link” بدهید و فهرست را ذخیره کنید.

برای ساخت فهرست جدید در وردپرس مقاله ” فهرست ها در وردپرس ” را مطالعه کنید.
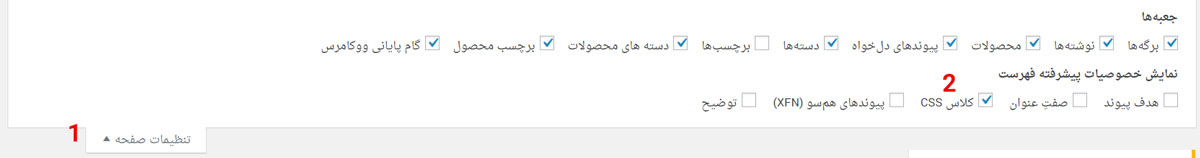
نکته: برای دیدن فیلد “کلاس های css ” در منو، بخش تنظیمات صفحه را باز کنید و تیک گزینه “کلاس css” را فعال کنید.

ساخت پاپ آپ ثبت نام ایجکس – کدهای php
در این مرحله از آموزش وردپرس ، نوبت به کدهای php می باشد. در این قسمت فرم ثبت نام را تکمیل میکنیم و در انتهای مرحله فرم ثبت نام ajax خواهیم داشت.
مجدد یک فایل js ایجاد کنید و یا فایل footer.php را باز کنید و کد های js زیر را در فایل قرار دهید:
jQuery('.register-form').submit(function(e){
e.preventDefault();
jQuery('.register-resp').show();
jQuery('.register-resp').removeClass("error");
jQuery('.register-resp').text("در حال بررسی اطلاعات. لطفا صبر کنید ...");
jQuery.ajax({
type: 'POST',
url: '<?php echo admin_url( 'admin-ajax.php' ); ?>',
data: {
'action': 'signup_user',
'fname': jQuery('.register-form #fname').val(),
'lname': jQuery('.register-form #lname').val(),
'email': jQuery('.register-form #email').val(),
'pass': jQuery('.register-form #pass1').val(),
'cpass': jQuery('.register-form #cpass').val(),
//'subscribe':jQuery('#subscribe-me').is(':checked')
},
success: function(response){
var resp = JSON.parse(response);
if(resp.error==""){
jQuery('.register-resp').addClass("success");
jQuery('.register-resp').removeClass("error");
jQuery('.register-resp').text("عضویت شما در سایت با موفقیت انجام شد.");
}
else {
jQuery('.register-resp').addClass("error");
jQuery('.register-resp').removeClass("success");
jQuery('.register-resp').text(resp.error);
}
},
error: function(response){
jQuery('.register-resp').addClass("error");
jQuery('.register-resp').removeClass("success");
jQuery('.register-resp').text("خطایی در هنگام ارتباط با سرور به وجود آمده است. لطفا دوباره امتحان کنید!");
}
});
});
در کد بالا، ما ایجکس را صدا زدیم و با استفاده از اکشن signup_user این فرم را به php وصل می کنیم و مقادیر فرم را ارسال میکنیم.
حالا فایل functions.php را باز کنید و کد زیر را قرار دهید:
add_action( 'wp_ajax_nopriv_signup_user', 'signup_user' );
function signup_user() {
if( ! isset( $_POST ) || empty( $_POST )) {
header( 'HTTP/1.1 400 Empty POST Values' );
echo 'Could Not Verify POST Values.';
exit;
}
$fname = sanitize_text_field($_POST['fname']);
$lname = sanitize_text_field($_POST['lname']);
$email = sanitize_text_field($_POST['email']);
$pass = sanitize_text_field($_POST['pass']);
$cpass = sanitize_text_field($_POST['cpass']);
if(empty($fname))
{
$error ="لطفا نام خود را وارد نمایید.";
}
elseif(empty($lname))
{
$error ="لطفا نام خانوادگی خود را وارد نمایید.";
}
elseif(empty($email))
{
$error ="لطفا ایمیل خود را وارد نمایید.";
}
elseif(!is_email($email)){
$error = "لطفا آدرس ایمیل معتبر وارد کنید";
}
elseif( email_exists( $email )) {
$error = "ایمیل ثبت شده تکراری می باشد.";
}
elseif(empty($pass))
{
$error ="لطفا گذرواژه را وارد نمایید";
}
elseif(empty($cpass))
{
$error ="لطفا تکرار گذرواژه را وارد نمایید";
}
elseif($pass!== $cpass)
{
$error ="گذرواژه ها با هم تطابق ندارند.";
}
else {
$newuser = array(
'user_pass' => $cpass,
'user_login' => $email,
'user_email' => $email,
'first_name' => $fname,
'last_name' => $lname,
);
$user_id = wp_insert_user($newuser);
$themeurl = get_template_directory_uri();
$body = "
<html>
<head>
</head>
<body>
<div class='content'>
<p>کاربر گرامی $fname $lname ، با سلام <br/>
از عضویت شما در سایت متشکریم. می توانید با نام کاربری و رمز عبور خود وارد سایت شوید.
<br/>
با تشکر <br/>
مدرسه وردپرس
</p>
</div>
</body>
</html>
";
$headers = array('Content-Type: text/html; charset=UTF-8');
wp_mail( $email, 'عضویت در سایت', $body,$headers );
$error ="";
}
$resp = array('error' => $error);
echo json_encode($resp);
wp_die();
}
در کد بالا، مقادیر را از فرم دریافت کردیم و با استفاده از تابع wp_insert_user() کاربر را اضافه کردیم. همچنین با استفاده از تابع wp_mail() ایمیل عضویت هم برای کاربر ارسال خواهد شد.
نکته: برای عدم نمایش پاپ آپ ثبت نام ajax برای کاربرانی که وارد سایت شده هستند کافیست کد HTML پاپ آپ را داخل بلاک شرط زیر قرار دهید:
<?php if (!is_user_logged_in () ) {
کد های // HTML
{
?>
همچنین می توانید مقاله ” لاگین ajax در وردپرس ” را مطالعه کنید
آموزش امروز مدرسه وردپرس درباره ساخت پاپ آپ ثبت نام ajax هم به پایان رسید. امیدوارم لذت برده باشید.
موفق باشید

سلام من خیلی اتفاقی از گوگل اومدم
.
با اجازتون من اینجارو برای دوستم تو واتس اپ میفرستم ،، به کارش میاد
.
ممنونم واقعا
سلام
جالبه برام از وقتی اومدم سایتتون ۱ ساعت گذشته و متوجه نشدم خخخخ
هرچی میچرخم اینجا قسمت هایی که دوست دارم پیدا میکنم
سایت خوبی پیدا کردم ولی سر سری سایتتونو دیدم حالا سایتتونو تو گوشیم سیو کردم وقتم ازاد شد میام دوباره میبینم
ممنون
سلام
ارور دارم از این بخش :
برای چی؟
echo admin_url(“admin-ajax.php”)
سلام و خسته نباشید ، چون کدها رو کپی کردید کاراکتر “ را باید خودتون تایپ کنید مجدد
سلام . این کدها برای من کار نمیکنه . نه اروری دارم و نه کاربری ایجاد میکنه
مشکل از چی میتونه باشه؟
لطفا بین کدهای جاوا اسکریپت دیباگر بزارید و بررسی کنید که اجرا میشن یا خیر
سلام .. من از این کد استفاده کردم و ثبت نام انجام میشه ولی بعدش لاگین نمیشه کاربر . یعنی بعد ثبت نام باید بره تو بخش لاگین و وارد سایت بشه . چطوری میشه اتوماتیک بعد ثبت نام لاگین بشه و به صفحه ای که بود ریدایرکت بشه؟
می تونید با قرار دادن کد زیر هر جا که لازم دارید در جاوا اسکریپت صفحه رو ریلود کنید و کاربر با صفحه لاگین شده روبرو میشه:
window.location.href = window.location.href
با سلام عالی بود و ممنون
می خواستم خواهش کنم اگر مقدوره آموزش ارسال کد فعالسازی به ایمیل کاربر رو هم به این آموزش اضافه کنید که بعد از ثبت نام لینکی به ایمیل کاربر ارسال بشه تا با کلیک بر روی آن عضویتش تایید بشه.
پیشاپیش سپاسگزارم.
باسلام و عرض ادب و تبریک سال نو
آموزش بسیار زیبا و عالی بود
فقط در قسمت اول(قبل از ساخت پاپ آپ ثبت نام ایجکس) به هنگام لود سایت فرم خودکار ظاهر می شود اگر بخواهیم فقط هنگام کلیک بر روی عضویت در نوار بالایی سایت فرم اجرا شود چه باید کرد؟
منتظر پاسختان هستم
ممنون از پاسختون
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس