سلام دوستان. به درخواست یکی از کاربران سایت مدرسه وردپرس، در این مقاله از آموزش وردپرس میخوام که ساخت پاپ آپ عضویت در تلگرام را آموزش بدم.
ساخت پاپ آپ عضویت در تلگرام :
برای شروع، فایل footer.php را باز کرده و کد زیر را قبل از </body> قرار دهید:
<div class="telegram-modal" style="display:none">
<div class="modal-box">
<span class="close-modal pull-left animation telegram-close-modal"></span>
<div class="clearfix"></div>
<div class="content text-center full">
<span class="telegram-icon"></span>
<h3 class="modal-title pull-right">کانال تلگرام مدرسه وردپرس</h3>
<div class="clearfix"></div>
<p>
با عضویت در کانال تلگرام مدرسه وردپرس، از آخرین اخبار و مقالات مطلع شوید. همچنین با توابع وردپرس و ووکامرس آشنا شوید. برای عضویت بر روی دکمه زیر کلیک کنید.
</p>
<div class="clearfix"></div>
<a href="https://t.me/wpschool" target="_Blank" class="register-channel">عضویت در کانال</a>
</div>
<button id="dontshow"><i class="fa fa-close"></i> دیگر نمایش نده!</button>
</div>
</div>
نکته: در کد بالا میتوانید متن داخل پاپ آپ را تغییر بدهید. همچنین لینک عضویت در تلگرام را هم تغییر بدهید و لینک چنل و یا گروه خود را قرار دهید.
فایل را ذخیره کنید. حالا فایل style.css را باز کنید، به انتهای فایل بروید و کد css زیر را قرار دهید:
.telegram-modal {
background:rgba(0,0,0,.65);
position:fixed;
width:100%;
height:100%;
left:0;
top:0;
display:none;
z-index:999999999;
}
.telegram-modal .modal-box {
width:500px;
height:420px;
background:#2da5e1;
border:0;
color:#f6fdff;
right:0;
bottom:0;
border-radius:5px;
margin:auto;
position:absolute;
left:0;
top:0;
padding:0 10px;
}
.telegram-modal button {
background:#27beca;
color:#fff;
width:200px;
height:50px;
border-radius:4px;
font-size:15px;
border-bottom:3px solid #12828b;
}
.telegram-icon {
width:100px;
height:100px;
background:url(assets/images/t-icon.png) no-repeat center center;
display:block;
background-size:cover;
margin:30px auto 0;
}
.telegram-modal .modal-title {
margin-top:15px;
margin-bottom:10px;
text-align:center;
display:block;
width:100%;
font-size:24px;
padding-top:0;
}
.telegram-modal p {
font-size:16px;
font-weight:100!important;
text-align:justify;
line-height:30px;
margin:0;
padding:20px;
}
.telegram-modal a.register-channel {
color:#fff;
background:#2589ba;
width:240px;
height:50px;
line-height:50px;
border-radius:70px;
border:1.5px solid #2589ba;
transition:all .2s ease-in-out;
-webkit-transition:all .2s ease-in-out;
-moz-transition:all .2s ease-in-out;
-ms-transition:all .2s ease-in-out;
-o-transition:all .2s ease-in-out;
font-family:webyekan;
font-size:16px;
display:block;
text-align:center;
margin:0 auto;
}
.telegram-modal a.register-channel:hover {
background:none;
}
button#dontshow {
width:100%;
position:absolute;
bottom:-40px;
background:#2589ba;
right:0;
text-align:center;
color:#fff;
border-radius:0 0 4px 4px;
border:0;
font-family:iranSans;
padding:5px 0;
}
.telegram-modal .close-modal {
position:absolute;
width:25px;
height:25px;
background:url(assets/images/close-icon.png) no-repeat center center;
background-size:cover;
right:10px;
top:10px;
cursor:pointer;
}نکته: در کدهای css بالا کلاس .telegram-icon تصویر پس زمینه قرار داده شده که شما باید این تصویر پس زمینه رو دانلود کنید و در وبسایت خودتون آپلود کنید و لینکشو بزارید ( برای دانلود تصاویر استفاده شده در css کلیک کنید )
تا اینجا آموزش ما پاپ آپ عضویت در تلگرام رو ساختیم و کد css هم بهش دادیم. حالا نوبت به اضافه کردن کد JS هست تا پاپ آپ عضویت در تلگرام بعد از لود کامل صفحه نمایش داده بشه و وقتی کاربر روی دکمه X کلیک کرد پاپ آپ بسته بشه و همینطور اگر روی دکمه “دیگر نمایش نده” کلیک کرد، پاپ آپ عضویت در تلگرام دیگه برای اون کاربر نمایش داده نشه.
بسیار خب برای اینکار باید یک فایل JS بسازید و یا کدهای زیر رو داخل یک فایل JS قرار بدید.
کدهای JS ساخت پاپ آپ عضویت در تلگرام
کد های js زیر رو در جای مناسب قرار بدید:
jQuery(document).ready(function(){
if (localStorage.getItem("telegramModalShow") != "false" ){
jQuery('.telegram-modal').fadeIn();
jQuery('.telegram-close-modal').click(function(){
jQuery('.telegram-modal').fadeOut();
})
}
});
jQuery(document).ready(function(e) {
jQuery('#dontshow').click(function() {
localStorage.setItem("telegramModalShow","false");
jQuery('.telegram-modal').fadeOut();
});
});
نکته: شما اگر برای این کدها فایل جدیدی ایجاد میکنید، نیاز هست که این فایل در سایت فراخوان بشه. برای فراخوان فایل مقاله wp_enqueue در وردپرس را مطالعه کنید.
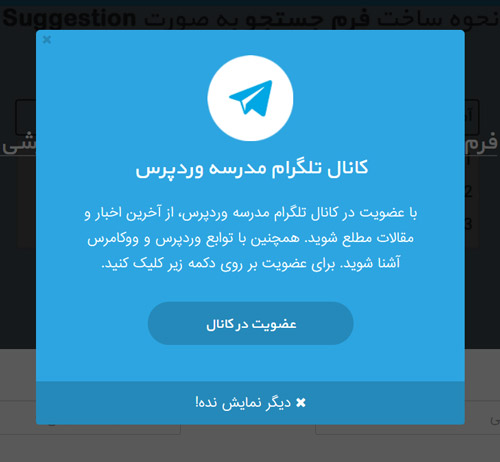
در نهایت پاپ آپ عضویت در تلگرام به شکل زیر خواهد بود (مشابه پاپ آپ سایت مدرسه وردپرس)

بسیار خب آموزش امروز مدرسه وردپرس با موضوع ساخت پاپ آپ عضویت در تلگرام هم به پایان رسید، اگر سوالی یا مشکلی بود در بخش دیدگاه های همین مطلب عنوان کنید.
همچنین می تونید مقاله قرار دادن لودینگ قبل از لود عکس ها در دسته بندی UI/UX رو هم مطالعه کنید.
موفق باشید.






سلام خسته نباشید من دقیقا همه این کار ها رو که گفتید انجام دادم ولی نمایش داده نمیشه کد display none که همون اول هست اگر بزارم block میاد ولی اون دکمه ها کار نمیکنه دیگه کد های js هم همه جا تست کردم نشد ممنون میشم راهنمایی کنید
ابتدا چک کنید که توی کدهاتون ارور نداشته باشید ،
برای این کار در کروم f12 بزنید ارورهای جاوا اسکریپت رو چک کنید