مقاله امروز مدرسه وردپرس درباره ساخت Testimonials در وردپرس می باشد. Testimonials در واقع همان دیدگاه های مشتریان است. با این آموزش یاد می گیریم که چطوری post type و metabox و کد کوتاه و ابزارک دیدگاه های مشتریان را بنویسیم.

قدم اول: ساخت post type
اولین قدم این آموزش، ساخت post type برای بخش testimonials می باشد. اگر با ساخت post type آشنایی ندارید مقاله مدرسه وردپرس – ساخت post type می تونه کمکتون کنه.
فایل function.php خود را باز کرده و کد زیر را در آن قرار دهید:
// ساخت post type دیدگاه های مشتریان
add_action( 'init', 'testimonials_post_type' );
function testimonials_post_type() {
$labels = array(
'name' => 'دیدگاه های مشتریان',
'singular_name' => 'Testimonial',
'add_new' => 'افزودن جدید',
'add_new_item' => 'افزودن دیدگاه جدید',
'edit_item' => 'ویرایش دیدگاه',
'new_item' => 'دیدگاه جدید',
'search_items' => 'جستجو دیدگاه',
'not_found' => 'دیدگاهی پیدا نشد',
'not_found_in_trash' => 'دیدگاهی در زباله دان پیدا نشد',
'parent_item_colon' => '',
);
register_post_type( 'testimonials', array(
'labels' => $labels,
'public' => true,
'publicly_queryable' => true,
'show_ui' => true,
'exclude_from_search' => true,
'query_var' => true,
'rewrite' => true,
'capability_type' => 'post',
'has_archive' => true,
'hierarchical' => false,
'menu_position' => 10,
'supports' => array( 'editor' ),
'register_meta_box_cb' => 'testimonials_meta_boxes', // فراخوانی تابع متاباکس
) );
}سپس فایل را ذخیره کرده و پیشخوان خود را باز کنید. باید به منو سمت راست گزینه جدیدی به نام دیدگاه های مشتریان اضافه شده باشد.

افزودن متاباکس های Testimonials در وردپرس
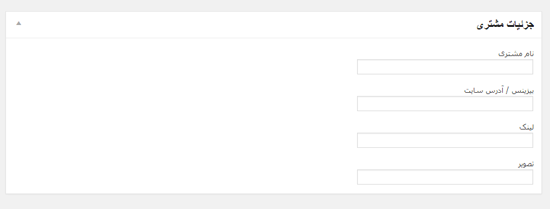
قدم دوم این آموزش ساخت متاباکس مربوطه است. مانند تصویر زیر:

برای این کار از تابع add_meta_box() استفاده می کنیم. در ادامه کد بالا، کد زیر را قرار دهید:
function testimonials_meta_boxes() {
add_meta_box( 'testimonials_form', 'جزئیات مشتری', 'testimonials_form', 'testimonials', 'normal', 'high' );
}
function testimonials_form() {
$post_id = get_the_ID();
$testimonial_data = get_post_meta( $post_id, '_testimonial', true );
$client_name = ( empty( $testimonial_data['client_name'] ) ) ? '' : $testimonial_data['client_name'];
$source = ( empty( $testimonial_data['source'] ) ) ? '' : $testimonial_data['source'];
$link = ( empty( $testimonial_data['link'] ) ) ? '' : $testimonial_data['link'];
$image = ( empty( $testimonial_data['image'] ) ) ? '' : $testimonial_data['image'];
wp_nonce_field( 'testimonials', 'testimonials' );
?>
<p>
<label>نام مشتری</label><br />
<input type="text" value="<?php echo $client_name; ?>" name="testimonial[client_name]" size="40" />
</p>
<p>
<label>بیزینس / آدرس سایت</label><br />
<input type="text" value="<?php echo $source; ?>" name="testimonial[source]" size="40" />
</p>
<p>
<label>لینک</label><br />
<input type="text" value="<?php echo $link; ?>" name="testimonial[link]" size="40" />
</p>
<p>
<label>تصویر</label><br />
<input type="text" value="<?php echo $image; ?>" name="testimonial[image]" size="40" />
</p>
<?php
}حال فایل را ذخیره کرده و در بخش پیشخوان به صفحه افزودن دیدگاه مشتریان بروید. باید متاباکسی شبیه به عکس بالا داشته باشید. قدم بعدی آموزش اینه که بعد از انتشار دیدگاه، اطلاعاتی که در متاباکس وارد کرده ایم مقل نام مشتری لینک تصویر و…. ذخیره بشه.
ذخیره اطلاعات متاباکس
این بخش کار هم با استفاده از تابع save_post انجام میشه. در ادامه کد زیر را هم اضافه کنید:
// ذخیره اطلاعات متاباکس
add_action( 'save_post', 'testimonials_save_post' );
function testimonials_save_post( $post_id ) {
if ( defined( 'DOING_AUTOSAVE' ) && DOING_AUTOSAVE )
return;
if ( ! empty( $_POST['testimonials'] ) && ! wp_verify_nonce( $_POST['testimonials'], 'testimonials' ) )
return;
if ( ! empty( $_POST['post_type'] ) && 'page' == $_POST['post_type'] ) {
if ( ! current_user_can( 'edit_page', $post_id ) )
return;
} else {
if ( ! current_user_can( 'edit_post', $post_id ) )
return;
}
if ( ! wp_is_post_revision( $post_id ) && 'testimonials' == get_post_type( $post_id ) ) {
remove_action( 'save_post', 'testimonials_save_post' );
wp_update_post( array(
'ID' => $post_id,
'post_title' => 'Testimonial - ' . $post_id
) );
add_action( 'save_post', 'testimonials_save_post' );
}
if ( ! empty( $_POST['testimonial'] ) ) {
$testimonial_data['client_name'] = ( empty( $_POST['testimonial']['client_name'] ) ) ? '' : sanitize_text_field( $_POST['testimonial']['client_name'] );
$testimonial_data['source'] = ( empty( $_POST['testimonial']['source'] ) ) ? '' : sanitize_text_field( $_POST['testimonial']['source'] );
$testimonial_data['link'] = ( empty( $_POST['testimonial']['link'] ) ) ? '' : esc_url( $_POST['testimonial']['link'] );
$testimonial_data['image'] = ( empty( $_POST['testimonial']['image'] ) ) ? '' : esc_url( $_POST['testimonial']['image'] );
update_post_meta( $post_id, '_testimonial', $testimonial_data );
} else {
delete_post_meta( $post_id, '_testimonial' );
}
}حال با انتشار هر دیدگاهی، اطلاعات مشتری از بین نرفته و ذخیره خواهد شد
نمایش لیست دیدگاه های مشتریان
بعد از اینکه اولین دیدگاه خود را منتشر کرده اید می خواهید که لیست تمامی دیدگاه ها را هم ببینید. برای این کار کد زیر را اضافه کنید:
add_filter( 'manage_edit-testimonials_columns', 'testimonials_edit_columns' );
function testimonials_edit_columns( $columns ) {
$columns = array(
'cb' => '<input type="checkbox" />',
'title' => 'عنوان',
'testimonial' => 'دیدگاه مشتری',
'testimonial-client-name' => 'نام مشتری',
'testimonial-source' => 'بیزینس / سایت',
'testimonial-link' => 'لینک',
'author' => 'نویسنده',
'date' => 'تاریخ'
);
return $columns;
}
add_action( 'manage_posts_custom_column', 'testimonials_columns', 10, 2 );
function testimonials_columns( $column, $post_id ) {
$testimonial_data = get_post_meta( $post_id, '_testimonial', true );
switch ( $column ) {
case 'testimonial':
the_excerpt();
break;
case 'testimonial-client-name':
if ( ! empty( $testimonial_data['client_name'] ) )
echo $testimonial_data['client_name'];
break;
case 'testimonial-source':
if ( ! empty( $testimonial_data['source'] ) )
echo $testimonial_data['source'];
break;
case 'testimonial-link':
if ( ! empty( $testimonial_data['link'] ) )
echo $testimonial_data['link'];
break;
case 'testimonial-image':
if ( ! empty( $testimonial_data['image'] ) )
echo $testimonial_data['image'];
break;
}
}
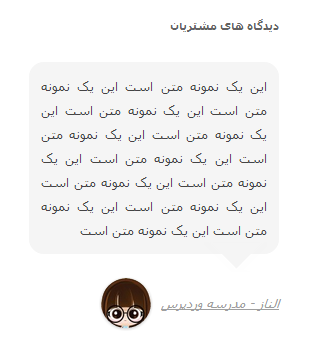
نمایش Testimonials
برای اینکه بتوانید دیدگاه ها را در هر جای سایت خود نمایش دهید ایتدا نیاز به یک تابع برای ساخت قالب آن دارید. کد زیر تابع نمایش Testimonial است:
function get_testimonial( $posts_per_page = 1, $orderby = 'none', $testimonial_id = null ) {
$args = array(
'posts_per_page' => (int) $posts_per_page,
'post_type' => 'testimonials',
'orderby' => $orderby,
'no_found_rows' => true,
);
if ( $testimonial_id )
$args['post__in'] = array( $testimonial_id );
$query = new WP_Query( $args );
$testimonials = '';
if ( $query->have_posts() ) {
while ( $query->have_posts() ) : $query->the_post();
$post_id = get_the_ID();
$testimonial_data = get_post_meta( $post_id, '_testimonial', true );
$client_name = ( empty( $testimonial_data['client_name'] ) ) ? '' : $testimonial_data['client_name'];
$source = ( empty( $testimonial_data['source'] ) ) ? '' : ' - ' . $testimonial_data['source'];
$link = ( empty( $testimonial_data['link'] ) ) ? '' : $testimonial_data['link'];
$image = ( empty( $testimonial_data['image'] ) ) ? '' : $testimonial_data['image'];
$cite = ( $link ) ? '<a href="' . esc_url( $link ) . '" target="_blank">' . $client_name . $source . '</a>' : $client_name . $source;
$testimonials .= '<aside class="testimonial">';
$testimonials .= '<div class="entry-content">';
$testimonials .= '<p class="testimonial-text">' . get_the_content() . '<span></span></p>';
$testimonials .= '<p class="testimonial-client-name"><cite>' . $cite . '</cite><img src='.$image.' width="50" height="50"/>';
$testimonials .= '</div>';
$testimonials .= '</aside>';
endwhile;
wp_reset_postdata();
}
return $testimonials;
}کد استایل زیر را هم در فایل استایل خود قرار دهید:
p.testimonial-text {
background: #f5f5f5;
padding: 12px;
text-align: justify;
border-radius: 15px;
}
p.testimonial-text:after {
background: url(image/btmarrow.png) no-repeat;
width: 63px;
display: block;
position: absolute;
content: " ";
color: #f5f5f5;
height: 40px;
}
.testimonial-client-name img {
display: inline-block;
border-radius: 50px;
margin-bottom: -20px;
margin-right: 10px;
}ساخت کد کوتاه Testimonials در وردپرس
شاید بخواهید دیدگاه ها را در برگه یا نوشته خاصی نمایش دهید. در این صورت شورت کدها می تونن کمکتون کنند. اگر با روش ساخت شورت کد آشنایی ندارید مقاله مدرسه وردپرس – ساخت شورت کد می تونه کمکتون کنه.
add_shortcode( 'testimonial', 'testimonial_shortcode' );
/**
* ساخت شورت کد
*
*/
function testimonial_shortcode( $atts ) {
extract( shortcode_atts( array(
'posts_per_page' => '1',
'orderby' => 'none',
'testimonial_id' => '',
), $atts ) );
return get_testimonial( $posts_per_page, $orderby, $testimonial_id );
}با استفاده از کد کوتاه زیر در هر برگه و نوشته ای، دیدگاه برای شما نمایش داده می شود:
[testimonial posts_per_page="1" orderby="none" testimonial_id=""]
ساخت ابزارک Testimonials در وردپرس
شاید بخواهید که به جز شورت کد بخش ابزارک دیدگاه های مشتریان را هم داشته باشید. پس کد زیر را هم اضافه کنید:
/**
* ساخت ابزارک
*/
class Testimonial_Widget extends WP_Widget {
public function __construct() {
$widget_ops = array( 'classname' => 'testimonial_widget', 'description' => 'نمایش دیدگاه های مشتریان' );
parent::__construct( 'testimonial_widget', 'دیدگاه های مشتریان', $widget_ops );
}
public function widget( $args, $instance ) {
extract( $args );
$title = apply_filters( 'widget_title', empty( $instance['title'] ) ? '' : $instance['title'], $instance, $this->id_base );
$posts_per_page = (int) $instance['posts_per_page'];
$orderby = strip_tags( $instance['orderby'] );
$testimonial_id = ( null == $instance['testimonial_id'] ) ? '' : strip_tags( $instance['testimonial_id'] );
echo $before_widget;
if ( ! empty( $title ) )
echo $before_title . $title . $after_title;
echo get_testimonial( $posts_per_page, $orderby, $testimonial_id );
echo $after_widget;
}
public function update( $new_instance, $old_instance ) {
$instance = $old_instance;
$instance['title'] = strip_tags( $new_instance['title'] );
$instance['posts_per_page'] = (int) $new_instance['posts_per_page'];
$instance['orderby'] = strip_tags( $new_instance['orderby'] );
$instance['testimonial_id'] = ( null == $new_instance['testimonial_id'] ) ? '' : strip_tags( $new_instance['testimonial_id'] );
return $instance;
}
public function form( $instance ) {
$instance = wp_parse_args( (array) $instance, array( 'title' => '', 'posts_per_page' => '1', 'orderby' => 'none', 'testimonial_id' => null ) );
$title = strip_tags( $instance['title'] );
$posts_per_page = (int) $instance['posts_per_page'];
$orderby = strip_tags( $instance['orderby'] );
$testimonial_id = ( null == $instance['testimonial_id'] ) ? '' : strip_tags( $instance['testimonial_id'] );
?>
<p><label for="<?php echo $this->get_field_id( 'title' ); ?>">عنوان:</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'title' ); ?>" name="<?php echo $this->get_field_name( 'title' ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>" /></p>
<p><label for="<?php echo $this->get_field_id( 'posts_per_page' ); ?>">تعداد دیدگاه ها: </label>
<input class="widefat" id="<?php echo $this->get_field_id( 'posts_per_page' ); ?>" name="<?php echo $this->get_field_name( 'posts_per_page' ); ?>" type="text" value="<?php echo esc_attr( $posts_per_page ); ?>" />
</p>
<p><label for="<?php echo $this->get_field_id( 'orderby' ); ?>">مرتب سازی براساس</label>
<select id="<?php echo $this->get_field_id( 'orderby' ); ?>" name="<?php echo $this->get_field_name( 'orderby' ); ?>">
<option value="none" <?php selected( $orderby, 'none' ); ?>>هیچ</option>
<option value="ID" <?php selected( $orderby, 'ID' ); ?>>ID</option>
<option value="date" <?php selected( $orderby, 'date' ); ?>>تاریخ</option>
<option value="modified" <?php selected( $orderby, 'modified' ); ?>>آخرین تغییر</option>
<option value="rand" <?php selected( $orderby, 'rand' ); ?>>تصادفی</option>
</select></p>
<p><label for="<?php echo $this->get_field_id( 'testimonial_id' ); ?>">دیدگاه ID</label>
<input class="widefat" id="<?php echo $this->get_field_id( 'testimonial_id' ); ?>" name="<?php echo $this->get_field_name( 'testimonial_id' ); ?>" type="text" value="<?php echo $testimonial_id; ?>" /></p>
<?php
}
}
add_action( 'widgets_init', 'register_testimonials_widget' );
/**
* ثبت ابزارک
*/
function register_testimonials_widget() {
register_widget( 'Testimonial_Widget' );
}مقاله ساخت Testimonials در وردپرس به پایان رسید. در انتها کدهای فایل فانکشن را برای دانلود قرار دادم
موفق باشید






سلام خسته نباشید
مممنونم از آموزشتون :):)♥
عالییییییییییییییییییییییییییییی بود