در این آموزش وردپرس ، ما به سراغ صفحه ورود وردپرس خواهیم رفت و در آن تغییراتی ایجاد خواهیم کرد. با این آموزش شما می توانید بدون نیاز به افزونه خاصی صفحه ورود وردپرس خود را تغییر داده و با استایل و جی کوئری دلخواه طراحی کنید.
خب حالا شروع می کنیم:
اولین قدم در این کار، معرفی یک تابع در فایل functions.php است. با کد زیر شما تمامی استایل ها و جی کوئری های مورد نیاز برای طراحی صفحه ورود وردپرس را معرفی خواهید کرد.
function custom_login() {
$files = '<link rel="stylesheet" href="'.get_bloginfo('template_directory').'/css/login.css" />
<script src="http://use.typekit.com/pgf3epu.js"></script>
<script>try{Typekit.load();}catch(e){}</script>
<script src="'.get_bloginfo('template_directory').'/js/jquery.min.js"></script>
<script src="'.get_bloginfo('template_directory').'/js/login.js"></script>';
echo $files;
}
add_action('login_head', 'custom_login');در کد بالا، می توانید مسیر فایل ها را تغییر دهید. حال نیاز به معرفی 2 تابع دیگر در این فایل است. این 2 تابع عبارتند از:
function custom_login_url() {
echo bloginfo('url');
}
add_filter('login_headerurl', 'custom_login_url');
function custom_login_title() {
echo get_option('blogname');
}
add_filter('login_headertitle', 'custom_login_title');تابع اول آدرس url سایت را به لوگو برمیگرداند، تابع دوم عنوان سایت را به لوگو بر می گرداند.
قدم بعدی در انجام این کار، استایل دهی به صفحه ورود است. پس برای این کار کافیست کد استایلی که در زیر معرفی کرده ام را در فایل login.css قرار دهید:
* {
-webkit-transition: all 0.3s ease;
-moz-transition: all 0.3s ease;
-ms-transition: all 0.3s ease;
transition: all 0.3s ease;
-webkit-font-smoothing: antialiased;
}
:focus {
outline: 0!important;
}
#loginform input {
-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
}
body.login #login a {text-decoration: none; color: #444!important;}
body.login #login a:hover {color: #111!important;}
body.login {
background: url('../images/bg.jpg') center top repeat #98bdaa;
font-family: tahoma;
line-height: 1.5;
}
body.login div#login {
padding: 60px 0 0;
}
body.login h1 a {
background: url('../images/logo (1).png') center center no-repeat transparent;
background-size: 188px 189px;
width: 188px;
height: 189px;
margin: 0 auto 30px;
opacity: 0.7;
padding: 0;
}
body.login h1 a:hover {opacity: 1;}
body.login form#loginform {
background: #f1eee7;
border: 4px double #dcdbd7;
-webkit-border-radius: 8px;
-moz-border-radius: 8px;
-o-border-radius: 8px;
-ms-border-radius: 8px;
border-radius: 8px;
-webkit-box-shadow: none;
-moz-box-shadow: none;
-o-box-shadow: none;
-ms-box-shadow: none;
box-shadow: none;
}
form#loginform label br {display: none;}
form#loginform p:nth-child(3) {margin: 0 0 10px;}
form#loginform p:nth-child(3) br {display: none;}
form#loginform p:nth-child(3) a {text-decoration: underline;}
form#loginform input[type="text"], form#loginform input[type="password"] {
font-family: "brandon-grotesque", "Helvetica Neue", Helvetica, Arial, sans-serif;
background: #e6e4dd;
opacity: 0.6;
vertical-align: baseline;
border: 0;
border-bottom: 2px solid #d2d2d0;
padding: 10px 10px 4px;
color: #111!important;
}
form#loginform input[type="text"]:focus, form#loginform input[type="password"]:focus {
border-bottom: 2px solid #d2d2d0;
opacity: 1;
}
form#loginform p.forgetmenot label {
position: relative;
background-image: url('../images/checkbox.png');
background-position: 0 0;
background-repeat: no-repeat;
padding: 2px 0 0 24px;
height: 18px;
display: inline-block;
-webkit-transition: none;
-moz-transition: none;
-ms-transition: none;
transition: none;
}
form#loginform p.forgetmenot label input[type="checkbox"] {position: absolute; left: 0; opacity: 0; width: 20px; height: 20px; display: block; cursor: pointer;}
form#loginform p.submit input[type="submit"] {
background: #fff;
border: 0;
border-bottom: 2px solid #d2d2d0;
font-weight: 400;
color: #444;
text-shadow: none;
text-transform: uppercase;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
}
form#loginform p.submit input[type="submit"]:hover {
color: #111;
}
p#nav {text-align: center; text-shadow: none!important;}
p#backtoblog {display: none;}
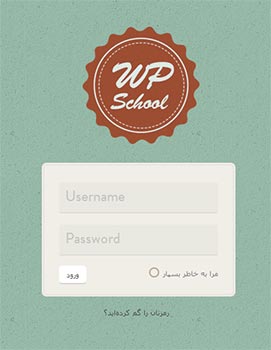
html[data-useragent*="AppleWebKit"] #loginform input {font-weight: 400;}در آخر، فایل های استفاده شده در این آموزش را قرار خواهم داد. حال اگر صفحه لاگین پنل را باز کنید باید صفحه ای به شکل زیر ببینید

حال نوبت به این رسیده است که جی کوئری های صفحه را نیز قرار دهید. استفاده از این ویژگی دلخواهی است و تنها به صفحه شما افکت خواهد داد. اما نکته ای که وجود دارد این است که وجود این جی کوئری ها در قسمت “مرا به خاطر بسپار” می تواند مفید باشد. کد زیر را داخل فایل login.js بگذارید:
$(document).ready(function() {
$('#loginform input[type="text"]').attr('placeholder', 'Username');
$('#loginform input[type="password"]').attr('placeholder', 'Password');
$('#loginform label[for="user_login"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$('#loginform label[for="user_pass"]').contents().filter(function() {
return this.nodeType === 3;
}).remove();
$(document.documentElement).addClass('js');
$('input[type="checkbox"]').click(function() {
$(this+':checked').parent('label').css("background-position","0px -20px")
$(this).not(':checked').parent('label').css("background-position","0px 0px")
});
});
var usr = document.documentElement;
usr.setAttribute('data-useragent', navigator.userAgent);و همچنین فایل jquery.min.js را نیز از سایت جی کوئری دانلود کرده و داخل پوشه js قرار دهید.
بقیه فایل های استفاده شده در زیر برای دانلود قرار گرفته است. می توانید استفاده کنید
دانلود فایل ها و تصاویر استفاده شده
توجه : در صورتیکه تمایل دارید صفحه ورود وردپرس رو به صورت کامل خودتون بسازید پیشنهاد می کنم مقاله جایگزین صفحه لاگین در وردپرس رو مطالعه کنید.
آموزش امروز هم به اتمام رسید. موفق باشید 😀

سلام من از ادمین سایت میخوام پست بذارم وقتی عکس یک پست رو آپلود میکنم ۴ تا عکس از همون عکس با سایز های مختلف تو هاست ذخیره میشه که فضای الکی اشغال میکنه و هر دفعه مجبورم برم اون ۴ تا عکس اضافه رو به صورت دستی پاک کنم . راهی برای رفع این مشکل هست؟
ممنون میشم جواب بدید
با تشکر
سلام دوست من
برای جلوگیری از ایجاد شدن خودکار چندین نسخه از عکس به هنگام آپلود کردن میتوانید از افزونه Dynamic Image Resizer استفاده کنید
باید بگم آموزش خیلی خوبی بود. ممنون استفاده کردم
سلام. خواستم ب÷رسم میشه بهش فیلد هم اضافه کرد؟
سلام مرضیه جان. بله میشه فیلد جدید هم اضافه کرد. هم می تونید خودتون کدشو بنویسید هم می تونید از افزونه Cimy User Extra Fields استفاده کنید
سلام
من میخوام برای صفحه لاگین سایتم استایل بدم، مثل آموزش شما میرم جلو ولی وقتی صفحه رو باز میکنم چند تا ارور میده!
اصلا به فایل فانکشن که دست میزنم کل سایت به هم میریزه!
میتونین کمک کنین؟
ممنون میشم
با تشکر از سایت خوبتون
سلام دوست عزیز. این آموزش تست شده هستش و احتمالا شما یک جایی از کار را اشتباهی انجام میدید. من چه کمکی میتونم بهتون کنم؟
سلام
لطفا بفرما ئید
بعد از باز کردن functions.php
در کدام قسمتش کد را قرار دهیم تا قالب بهم نریزه تشگر
سلام دوست عزیز. قبل از ?> قرار بدید کد رو
مرسی مقلات بسیار خوبی تهیه کردین امیدوارم همیشه همین جور پرشور و فعال باشین
درود خدمت شما
ممنون از مطلب خوبتون…
دوست عزیز من کلی تو نت گشتم اکثرا با افزونه تغییر میدن صفحه ورود رو من نمیخوام با افزونه انجام بدم میخوام خودم بنویسم اموزش شما هم که من جایی ندیدم بشه کد HTML نوشت همش css استفاده شده…
چجوری میتونم ادرس صفحه ورودو تغییر بدم و خودم بنویسمش؟(بدون افزونه)
سلام دوست عزیز. آموزشی که شما خواستید طوری نیست که بشه در دیدگاه توضیح داد. به زودی مقاله ای در این خصوص آماده میکنم.
ممنون از شما
اگه با ایمیل منو در جریان مطلبتون(در همین خصوص) بذارید عالی میشه
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس