تا به حال به این موضوع فکر کرده اید چگونه منوهای تعریف شده داخل پیشخوان وردپرس را به قالب سایت وردپرسی خود اضافه نمایید؟ فهرست ها در وردپرس این امکان را به کاربران می دهند که بتوانند منوهای سفارشی از داخل پیشخوان ساخته و در قالب وردپرسی خود استفاده کنند.
فعال کردن فهرست ها در پیشخوان وردپرس:
در ابتدا می بایست ما این قابلیت مفید را به پنل پیشخوان وردپرسی خود اضافه کنیم.برای این کار کافیست کد زیر را در فایل functions.php قالب خود اضافه کنید
add_theme_support( 'menus' );
خب بعد از ذخیره سازی، پنل پیشخوان را مجددا بارگذاری کنید. حال حتما سوال میکنید که این قابلیت کجا قرار گرفته است. پاسخ شما در زیر داده شده است
محل قرار گیری فهرست ها در پنل پیشخوان وردپرس:
شما میتوانید بخش “فهرست ها” را در قسمت ” نمایش” پیدا کنید.

ساخت منو در فهرست ها:
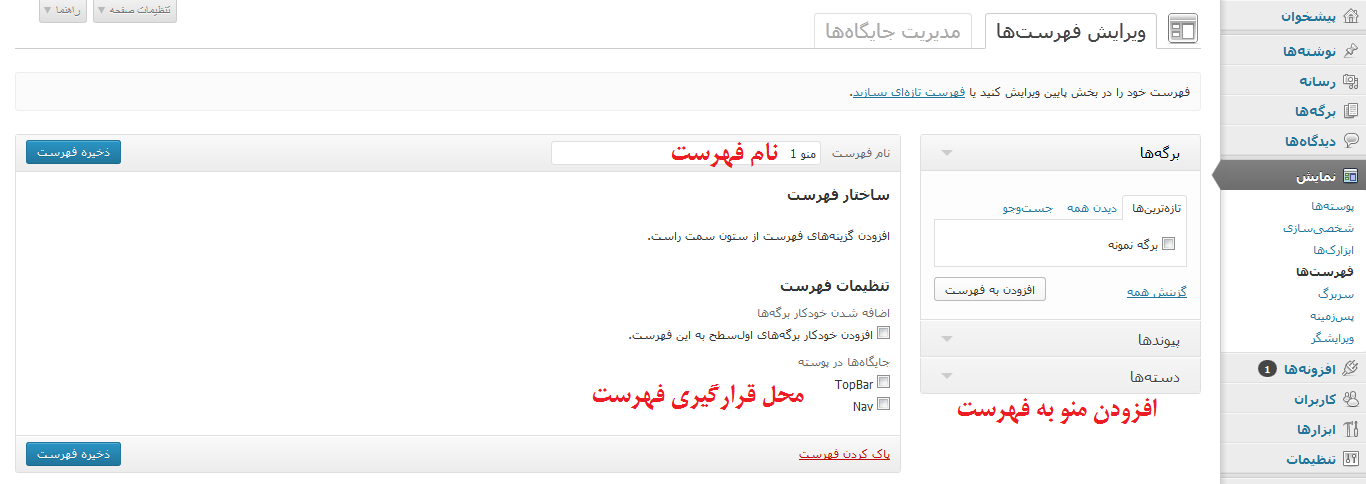
برای اینکار به مسیر “نمایش -> فهرست ها بروید” و مطابق عکس زیر اطلاعات مورد نظر را وارد کنید
تعیین موقعیت منوها در قالب سایت:
تا اینجا با فعال کردن فهرست ها در پیشخوان و ساخت فهرست آشنا شدیم، اما سوال اینجاست: قالب سایت وردپرسی ما از کجا بفهمد که این فهرست کجا گذاشته شود.
برای تعیین محل قرار گیری فهرست در قالب، میبایست ابتدا کد زیر را به فایل functions.php قالب اضافه کنیم:
if (function_exists('add_theme_support')) {
add_theme_support('menus');
}
add_action( 'init', 'register_my_menus' );
function register_my_menus() {
register_nav_menus(
array(
'top-menu' => __( 'TopBar' ),
'nav-menu' => __( 'Nav' ) // تعریف جایگاه منوها ( میتوانید تعداد بیشتری نیز اضافه کنید)
)
);
}افزودن منو در قالب سایت وردپرسی:
برای نمایش فهرست ها در قالب سایت خود، کافیست کد زیر را در محل مورد نظر برای نمایش قرار دهید:
wp_nav_menu( array( 'theme_location' => 'top-menu' ) ); //به جای کلمه top-menu نام موقعیتی که در فایل functions.php تعریف کرده اید را بگذارید
حال شما میتوانید به هر تعدادی که میخواهید به سایت خود فهرست اضافه کنید.
همچنین شما می توانید کنترل بیشتری به فهرست ها داشته باشید. تابع wp_nav_menu پارامترهای مختلف دیگری دارد که در زیر به طور مختصر توضیح داده شده اند:
theme_location: تعریف موقعیت قرار گیری فهرست ها در قالبmenu: تعریف یک منوی خاص با ID یا نام آنcontainer: باکسی که تمامی منوها را شامل میشود و کدهای منو درون آن قرار میگیرند.container_class: نام کلاس برای زیبا سازی باکسmenu_class: نام کلاس برای زیبا سازی منوهاfallback_cb: زمانی که فهرستی در پنل تعریف نشده باشد تابعی که در این قسمت قرار گرفته فراخوانی خواهد شد.before: متن بدون لینکی که قبل از متن لینک دار نمایش داده میشود.after: متن بدون لینکی که بعد از متن لینک دار نمایش داده میشود.link_before: متنی که قبل از لینک نمایش داده میشود.link_after: متنی که بعد از لینک نمایش داده می شود.
آموزش ما به پایان رسید. در این آموزش شما یاد گرفتید که چگونه به سایت وردپرسی خود فهرست اضافه کنید
موفق باشید



سلام و خسته نباشید.
داخل بعضی سایت ها وقتی منو رو کلیک میکنیم باز که میشه یه مطلب با عکس و حتی در برخی موارد دکمه خرید نشون داده میشه.طریقه راه اندازی این نوع منوها چطور هستش.
ممنون
نمونه: منوی Cat. Mega در این سایت
http://themes.tielabs.com/?theme=sahifa
سلام دوست عزیز. ممنون
برای این کار میتونید از افزونه هایی مثل UberMenu و MegaMenu استفاده کنید
ممنون از پیگیری شما.
خود قالب از حالت مگا منو پشتیبانی میکنه،حتی من توی همین قالب صحیفه هم تست کردم نشد.اون آیتمی که به این منو اضافه میشه باید یه خصوصیتی داشته باشه.که من حتی واسه برگه تصویر شاخص هم گذاشتم و نشد.
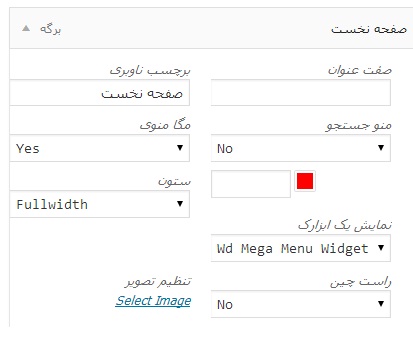
خواهش می کنم. زمانی که شما از بخش فهرست ها، فهرست جدیدی می سازید و تعدادی آیتم در آن قرار می دهید، برای هر آیتم از شما می پرسد که مگا منو برای این گزینه فعال باشد یا خیر. زمانی که شما آن را فعال می کنید یک سری امکانات به شما می دهد که می توانید مطابق با خواسته خودتون آن را درست کنید مانند تصویر زیر:

ممنون
عالی بود
سلام و احترام
می خوام بعد از فهرست بندی ی سری از اونها بدون پست و لینک باشه.
مثلا توی فهرست بندی محصولات خود محصولات به جایی لینک نشه ولی زیر شاخه های اون حالت عادی داشته باشن و به پست یا برگه شون لینک بخورن.
ممنون میشم راهنمایی کنید.
سلام علی جان. شما می تونید از بخش فهرست ها زمانی که منو رو می چینید لینکی براشون در نظر نگیرید
سلام
من رو منوها کلیک میکنم ولی صفحه سفید میاد.مشکل از قالبه؟میشه حلش کرد؟
http:// abarpage .ir/
سلام یوسف جان. صفحه سفید ممکنه مشکلات مختلفی داشته باشه. در اصل اصول کدنویسی رعایت نشده است
عالی بود…استفاده کردم…
سلام خسته نباشید .. من خواستم منو ها رو کنار هم نمایش بدم با li
اما دستورش نمایش منو که گذاشتین یه طوریه که نمیدونم چطور توی li بزارم و کنار هم نمایش بدم !!!! مرسی
نازنین جان تابعی که در بالا برای نمایش منو گفتم خودش به طور اتوماتیک ul و li میزاره. کافیه که بهشون استایل بدی
سلام من یه فایل HTML دارم که در قسمت فهرست به المان های ul , li هم کلاس داده شده
با توجه به اینکه اگر تابع فهرست رو اضافه کنم ؛ دیگه اون کلاسها رو نخواهم داشت
چه کار کنم به نظر شما؟
دوست عزیز تابع wp_nav_menu دارای آرگومان های مختلف است که یکی از آنها کلاس است در زیر گفتم
'',
'menu' => '',
'container' => 'div',
'container_class' => '',
'container_id' => '',
'menu_class' => 'menu', // کلاس را اینجا وارد کنید
'menu_id' => '',
'echo' => true,
'fallback_cb' => 'wp_page_menu',
'before' => '',
'after' => '',
'link_before' => '',
'link_after' => '',
'items_wrap' => '
%۳$s
',
'depth' => ۰,
'walker' => ''
);
wp_nav_menu( $defaults );
?>
ایول الناز جون کارت خیلی خوبه
ممنون از زحماتت
سلام خدمت اساتید محترم
یه سوال داشتم که ربطی هم به اینجا نداره . ولی ندونستم کجا باید مطرح کنم
من یه منوی عمودی که آکوردئون باشه برای وردپرس میخوام درست کنم
شبیه به سایت:
http://www.nextendweb.com
تا جایی که میدونم ساختار وردپرس اجازه چنین کاری رو نمیده
یعنی منو فونت آیکون داشته باشه علامت های بازو بسته شدن داشته باشه و آکوردئون باشه
برای مثال این تصویر رو تماشا کنید لطفا:
http://up2www.com/uploads/b4c8Menu.jpg
– – – – – – – – –
این افزونه:
Nextend Accordion Menu
هم که واسه همون سایت و تصویریه که اسم بردم که رایگان نیست!.یعنی باید آپدیت بشه که تمام امکاناتش فعال بشن
افزونه های مشابه هم هستن که هیچکدوم به اینصورت کامل نیستن
لطفا شما راهنمایی کنید که چطور میشه همچین منوهایی با افزونه و یا بدونه افزونه ساخت؟؟؟
اگه بدون افزونه آموزش بدین خیلی عالی میشه
باور کنین کل اینترنت رو زیر و رو کردم ولی چیزی پیدا نکردم . امیدوارم شما منو راهنمایی کنید
واقعا ممنونم
سلام پیمان جان. امکان این کاری که شما میگی توی وردپرس هستش اما کمی پیچیده ست. در اسرع وقت حتما نمونه آماده میکنم و میفرستم واست تا ببینی به چه شکل هستش
like always there is no imperfection
سلام میخواستم داخل فهرست پست بذارم پی کار کنم؟ مرسی
سلام. متوجه منظورت نشدم. یعنی چجوری؟ سایتی دیدی که اینطوری باشه؟
واقعا عالی بود
سلام
من add_theme_support( ‘menus’ ); فایل رو میزارم تو functions.php هیچ عملی انجام نمیشه و بجای پیشخوان سایتم بالا دوباره add_theme_support( ‘menus’ ); این رو صفحه بالا میاد
باید کد رو داخل تگ php قرار بدید
یعنی بعد از
سلام من میخوام دوتا ایکون در منوی اصلی ام نشون بدم چجوری میتونم؟؟هرچی سرچ کردم همش راجب قراردان ایکون کنار منوها بود ولی من میخوام دوتا ایکون یکی سرچ و اون یکی هم ایکون fa-lock بذارم
سلام دوست عزیز. شما میتونی در داخل فایل header.php اونجایی که منو فراخوانی شده یه div جدید ایجاد کنی و آیکن ها رو داخل اون قرار بدی و با css موقعیتشون رو درست کنی
عرض سلام و خسته نباشید،
من چندتا از فهرست هارو جابجا کردم و از زیر پوشه به خود منو وارد کردم، اما بعد از زدن ثبت و ویرایش، سایت الان ۲ تا منوی کامل مثل هم داره، از قسمت موقعیت منو ها هرچی Fullscreen Navigation و main Navigation رو تغییرات دادم باز منو ۲ تا هست، لطفا راهنمایی بفرمایید
سلام دوست عزیز. لطفا تصویر از فهرست ها و نحوه نمایششون به ایمیل wpschool1@gmail.com بفرستید و یا به اکانت پشتیبان تلگرام پیام بدید
در ایمیل براتون فرستادم.
تشکر
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس