سلام دوستای عزیز. موضوع امروز مقاله ما لاگین ajax در وردپرس هستش. به این صورت که بتونیم یک فرم لاگین به صورت ایجکس ایجاد کنیم و در سایتمون استفاده کنیم. راه های مختلفی برای پیاده سازی لاگین ajax در وردپرس وجود داره:
- می تونید یه صفحه با اسم لاگین درست کنید و به کاربر نمایش بدید (براساس آموزش جایگزین صفحه لاگین در وردپرس )
- روش دیگه اینه که فرم ورود رو همیشه در قسمت هدر یا سایدبار به کاربر نشون بدیم
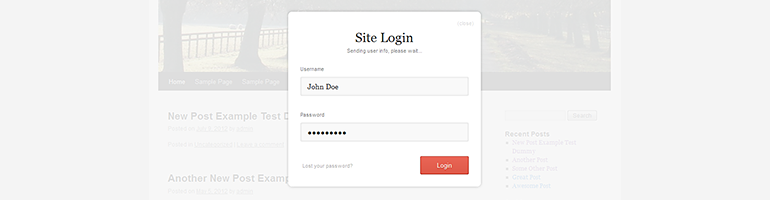
- روش سوم اینه که یه دکمه لاگین داشته باشید و با کلیک روی اون یک پاپ آپ باز بشه و فرم ورود نمایش داده بشه.
روش سوم چیزیه که قراره توی اون مقاله به اون بپردازیم.

کدهای HTML در لاگین ajax در وردپرس
فرم لاگین می تونه هر جایی داخل تگ <body> قرار بگیره و تو این مقاله بهتره شما فرم لاگین دقیقن بعد از تگ body قرار بدید که معمولا می تونید در وردپرس در فایل header.php پیداش کنید.
<body>
<form id="login" action="login" method="post">
<h1>ورود به سایت</h1>
<p class="status"></p>
<label for="username">نام کاربری</label>
<input id="username" type="text" name="username">
<label for="password">رمز عبور</label>
<input id="password" type="password" name="password">
<a class="lost" href="<?php echo wp_lostpassword_url(); ?>">فراموشی رمز؟</a>
<br/>
<input class="submit_button" type="submit" value="Login" name="submit">
<a class="close" href="">(بستن)</a>
<?php wp_nonce_field( 'ajax-login-nonce', 'security' ); ?>
</form>
در انتهای فرم لاگین تابع wp_nonce_field قرار داره ، این تابع یک فیلد مخفی با ID برابر security ایجاد میکنه که مقدار اون به صورت کد شده هستش و جهت بالا بردن امنیت لاگین از این مقدار استفاده میشه.
حالا یه دکمه لاگین هم لازم داریم که می تونیم هر جایی از صفحه قرارش بدیم (توجه داشته باشید خودتون باید با استایل دهی دکمه رو در مکان مورد نظرتون نمایش بدید)
<?php if (is_user_logged_in()) { ?>
<a class="login_button" href="<?php echo wp_logout_url( home_url() ); ?>">خروج</a>
<?php } else { ?>
<a class="login_button" id="show_login" href="">ورود</a>
<?php } ?>
ارسال اطلاعات و لاگین با ajax
وقتی که یوزر نام کاربری و رمز عبور را وارد کرد ما باید اطلاعات رو به سرور ارسال کنیم تا ببنیم اطلاعت ارسالی صحیح بوده یا خیر و باید یوزر رو لاگین کنیم یا با یک پیغام بهش اطلاع بدیم که اطلاعات ارسالی صحیح نیست.
تمام مراحل چک کردن سمت سرور در فایل functions.php موجود در قالب شما قرار میگیره ، در ادامه تابعی می سازیم که فایل جاوا اسکریپت ما رو به صفحه اضافه میکنه و در ادامه یک آبجکت جاوا اسکریپت به نام ajax_login_object میسازیم که از طریق این آبجکت کاربرانی که هنوز به سایت لاگین نکردن بتونن تابع ما را فراخوانی کنن.
function ajax_login_init(){
wp_register_script('ajax-login-script', get_template_directory_uri() . '/ajax-login-script.js', array('jquery') );
wp_enqueue_script('ajax-login-script');
wp_localize_script( 'ajax-login-script', 'ajax_login_object', array(
'ajaxurl' => admin_url( 'admin-ajax.php' ),
'redirecturl' => home_url(),
'loadingmessage' => __('در حال ارسال اطلاعات ، لصفا صبر کنید...')
));
// Enable the user with no privileges to run ajax_login() in AJAX
add_action( 'wp_ajax_nopriv_ajaxlogin', 'ajax_login' );
}
// Execute the action only if the user isn't logged in
if (!is_user_logged_in()) {
add_action('init', 'ajax_login_init');
}
توجه داشته باشید که قسمت مهم کد بالا wp_ajax_nopriv_ajaxlogin هستش ، اگه ما بجای اون از wp_ajax_ajaxlogin استفاده کنیم فقط کاربرانی که به سایت لاگین کردن می تونن به تابع ما دسترسی داشته باشن. ولی از اونجایی که ما برای لاگین از این تابع استفاده میکنیم نیاز داریم که همه کاربرا بتونن به تابع دسترسی داشته باشن پس از wp_ajax_nopriv_ajaxlogin استفاده می کنیم.
در ادامه تابعی می سازیم که داده ها رو دریافت و اعتبارسنجی کرده و مراحل لاگین کاربر را انجام بده.
function ajax_login(){
// First check the nonce, if it fails the function will break
check_ajax_referer( 'ajax-login-nonce', 'security' );
// Nonce is checked, get the POST data and sign user on
$info = array();
$info['user_login'] = $_POST['username'];
$info['user_password'] = $_POST['password'];
$info['remember'] = true;
$user_signon = wp_signon( $info, false );
if ( is_wp_error($user_signon) ){
echo json_encode(array('loggedin'=>false, 'message'=>__('نام کاربر یا رمز عبور اشتباه است.')));
} else {
echo json_encode(array('loggedin'=>true, 'message'=>__(ورود موفقیت آمیز ، در حال انتقال...')));
}
die();
}
تنها کاری که باقی مونده اینه که فایل جاوا اسکریپت ajax-login-script.js را بسازیم (در مسیری که قالبتون هست) تا با کلیک روی دکمه ورود فرم لاگین نمایش داده بشه و اطلاعات وارد شده به سرور ارسال بشه.
jQuery(document).ready(function($) {
// Show the login dialog box on click
$('a#show_login').on('click', function(e){
$('body').prepend('<div class="login_overlay"></div>');
$('form#login').fadeIn(500);
$('div.login_overlay, form#login a.close').on('click', function(){
$('div.login_overlay').remove();
$('form#login').hide();
});
e.preventDefault();
});
// Perform AJAX login on form submit
$('form#login').on('submit', function(e){
$('form#login p.status').show().text(ajax_login_object.loadingmessage);
$.ajax({
type: 'POST',
dataType: 'json',
url: ajax_login_object.ajaxurl,
data: {
'action': 'ajaxlogin', //calls wp_ajax_nopriv_ajaxlogin
'username': $('form#login #username').val(),
'password': $('form#login #password').val(),
'security': $('form#login #security').val() },
success: function(data){
$('form#login p.status').text(data.message);
if (data.loggedin == true){
document.location.href = ajax_login_object.redirecturl;
}
}
});
e.preventDefault();
});
});
شما می تونید هر طور که دوست دارید صفحه لاگین خودتون رو استایل دهی کنید ولی اگه میخوای صفحتون مشابه صفحه ما باشه کدهای Css زیر رو در فایل style.css یا rtl.css قالب خودتون قرار بدید.
form#login{
display: none;
background-color: #FFFFFF;
position: fixed;
top: 200px;
padding: 40px 25px 25px 25px;
width: 350px;
z-index: 999;
left: 50%;
margin-left: -200px;
}
form#login p.status{
display: none;
}
.login_overlay{
height: 100%;
width: 100%;
background-color: #F6F6F6;
opacity: 0.9;
position: fixed;
z-index: 998;
}
کل مراحل همین بود ، حالا یه فرم قشنگ برای لاگین داریم که از طریق ایجکس (ajax) اطلاعات رو برای سرور ارسال کرده و نتیجه رو به ما نمایش میده.
در انتها باید اضافه کنم که ما تو این مقاله اعتبار سنجی های سمت کلاینت رو به عهده خودتون گذاشتیم که به فرمتون اضافه کنید.
این هم از مقاله لاگین ajax در وردپرس به همین آسونی!
موفق باشید.

مطلب مفیدی بود.تشکر
ممنون ما هم فیض بردیم 🙂
تشکر
ممنون از سایت خوبتون
سلام – یه سوال – کد جاوا اسکریپ فوق رو به جای این که در یک فایل جداگانه قرار بدیم – در فایل main.js قرار دادم.
در تابع ajax_login_init کد wp_enqueue_script مشکل ایجاد میکنه ، چون میاد دوباره فایل js رو فراخوانی میکنه
من یکبار در هدر سایت فایل main.js رو فراخونی کردم – حالا دوباره در تابع ajax_login_init به لطف تابع wp_enqueue_script، فایل main.js دوباره فراخونی میشه و مشکل ایجاد میکنه تو سایت.
به جای استفاده از wp_localize_script هم اومدم – مقادیرشو تو فایل main.js استفاده کردم – کد زیر رو ببینید :
http://paste.debian.net/plain/1086779
الان خطای زیر رو میده :
(http://—-.ir/wp-admin/admin-ajax.php ۴۰۳ (Forbidden
خب مشکل از قسمت nonce سمت کاربر و سرور بود که ورودی هاش با هم برابر نبود! ( تغییر داده بودم حواسم نبود ! 🙂 )
با سلام و عرض و ادب
بسیار عالی بود سپاسگزارم
فقط اگر بخواهیم بعد از ورود، همون صفحه ای که در آن هستیم رفرش بشه و نره به صفحه اصلی سایت باید چه کدی و کجای کدهای بالا اضافه کرد؟
باز هم سپاسگزارم…
ممنون کار کرد ولی بهتره action فرم رو بردارید چون خود وردپرس وقتی اکشن رو login قرار بدید میفهمه و کاربر رو به wp-login.php هدایت میکنه
برای من درست لاگین میشه اما وقتی کسی یوزر و پسش رو اشتباه میزنه هیچ کاری انجام نمیده و همونطوری میمونه
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس