سلام دوستان؛ با آموزش ساخت افزونه نام نویسی وردپرس در خدمت شما هستیم؛ همه ما برای ورود به سایتمون یه فرم ورود داریم که قبل از ورود به سایت باید به عنوان یک کاربر در مرحله اول نام نویسی کنیم. همونطور که میدونید سیستم مدریت محتوای وردپرس برای خودش به طور پیشفرض فرم نام نویسی رو داره که این امکان رو به میده که هر تعداد کاربر بتونن نام نویسی کنن!! اما بحث امروز ما اینه که چطوری میتونیم این فرم رو سفارشی سازی کنیم و تنظیمات خودمون رو روی اون اعمال کنیم؟ فرم نام نویسی پیشفرض وردپرس از دو بخش نام کاربری و آدرس ایمیل تشکیل شده که در تصویر زیر مشاهده می کنید.
درخواست فقط نام کاربری و آدرس ایمیل امری فوق العاده ساده است. در واقع شما نام کاربری و آدرس ایمیل رو وارد می کنید و بعد پسورد برای ایمیل شما ارسال میشه تا بتونید بقیه مشخصات خودتون رو تکمیل کنید. خب بهتره به جای این همه کار از همون اول مشخصات خودمون رو وارد کنیم و ثبت نام رو سریع در یک مرحله تموم کنیم. امروز قصدمون اینه که فرم ثبت نامی بسازیم که شامل موارد زیر باشه:
نام کاربری ، رمز عبور ، ایمیل ، آدرس سایت ، نام و نام خانوادگی ، نام مستعار و بیوگرافی!
این فرم ثبت نام رو میتونیم از طریق شورت کد یا تگ های قالب نمایش بدیم. با استفاده از شورت کدها قادر به ایجاد برگه ای رسمی از حالت ثبت نام در سایت خواهید بود. شما میتونید از این شورت کد در پست خود استفاده کنید تا کاربر بتونه به محض وارد شدن، نوشته یا مقاله را بخواند.
ساخت افزونه
خب پیشنهاد میکنم قبل از ساخت افزونه آموزش افزونه نویسی وردپرس رو مطالعه کنید؛ بدون مقدمه میریم سراغ ساخت افزونه! کدهای زیر به عنوان بخش معرفی افزونه به کار میرند:
<?php /* Plugin Name: افزونه ثبت نام مدرسه وردپرس Plugin URI: http://arkaweb.ir/ Description: این افزونه وردپرسی برای قرار دادن فرم ثبت نام پیشرفته در هر جا از پوسته شما می باشد Version: 1.0 Author: Wpschool Author URI: http://wpschool.ir/ */
سپس تابع پی اچ پی که شامل کدهای اچ تی ام ال برای فرم ثبت نام هست رو ایجاد میکنیم:
function registration_form( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {
echo '
<style>
div {
margin-bottom:2px;
}
input{
margin-bottom:4px;
}
.pm{
margin: 5px;
background: #F1654C;
padding:5px;
cursor: default;
}
.suc{
color: #2CC990;
}
.suc a{
color: #2CC990;
text-description: none;
}
</style>
';
echo '
<form action="' . $_SERVER['REQUEST_URI'] . '" method="post">
<div>
<label for="username">نام کاربری <strong>*</strong></label>
<input type="text" name="username" value="' . ( isset( $_POST['username'] ) ? $username : null ) . '">
</div>
<div>
<label for="password">پسورد <strong>*</strong></label>
<input type="password" name="password" value="' . ( isset( $_POST['password'] ) ? $password : null ) . '">
</div>
<div>
<label for="email">ایمیل <strong>*</strong></label>
<input type="text" name="email" value="' . ( isset( $_POST['email']) ? $email : null ) . '">
</div>
<div>
<label for="website">وبسایت</label>
<input type="text" name="website" value="' . ( isset( $_POST['website']) ? $website : null ) . '">
</div>
<div>
<label for="firstname">نام</label>
<input type="text" name="fname" value="' . ( isset( $_POST['fname']) ? $first_name : null ) . '">
</div>
<div>
<label for="website">نام خانوادگی</label>
<input type="text" name="lname" value="' . ( isset( $_POST['lname']) ? $last_name : null ) . '">
</div>
<div>
<label for="nickname">نام مستعار</label>
<input type="text" name="nickname" value="' . ( isset( $_POST['nickname']) ? $nickname : null ) . '">
</div>
<div>
<label for="bio">بیوگرافی</label>
<textarea name="bio">' . ( isset( $_POST['bio']) ? $bio : null ) . '</textarea>
</div>
<input type="submit" name="submit" value="ثبت نام"/>
</form>
';
}فیلد ثبت نام در بالا دارای متغیرهای متفاوتی است. در کدهای عملکردی شما میتونید نمونه ی کدها رو ببنید.به طور مثال:
( isset( $_POST['nickname']) ? $nickname : null )
فرم ثبت نام هرگز به مرحله ی تکامل نمیرسه مگر اینکه شما بهش اعتبار ببخشید تا کاربران حق ورود پیدا کنند. در نتیجه، باید تابع اعتباری با عنوان Registration_validation بهش داده بشه.
۱- ایجاد تابع و عبور از بخش ثبت نام در آرگومان تابع.
function registration_validation( $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio ) {۲- استفاده از کلاس wp_error برای دسترسی به توابع.
global $reg_errors; $reg_errors = new WP_Error;
۳- یادآوری: باید اعلام کنیم که ثبت نام کاربری و پسورد و ایمیل اجباری است و نباید فراموش بشه. برای اجرای این قانون، نیاز به چک کردن تمامی فیلدهای خالی داریم. اگر خالی بود باید پیغام خطایی اعلام بشه که مربوط به کلاس wp-error هستش.
if ( empty( $username ) || empty( $password ) || empty( $email ) ) {
$reg_errors->add('field', 'فیلد های ضروری را پر کنید');
}۴- البته ما باید چک کنیم که تعداد کاراکترهای نام کاربری کمتر از ۴ تا نباشه.
if ( 4 > strlen( $username ) ) {
$reg_errors->add( 'username_length', 'نام کاربری کوتاه است. حداقل باید 4 حرف باشد' );
}۵- چک کردن زمان به وجود اومدن نام کاربری.
if ( username_exists( $username ) )
$reg_errors->add('user_name', 'معذرت ، نام کاربری قبلا ثبت شده است!');۶- ایجاد خدمات وردپرس با تابع validation_username برای ایجاد نام کاربری معتبر.
if ( ! validate_username( $username ) ) {
$reg_errors->add( 'username_invalid', 'معذرت، نام کاربری وارد شده معتبر نیست' );
}۷- رمز عبور انتخابی توسط کاربر نباید کمتر از ۵ کاراکتر باشد.
if ( 5 > strlen( $password ) ) {
$reg_errors->add( 'password', 'طول کلمه عبور باید بیشتر از 5 کاراکتر باشد' );
}۸- ایمیل وارد شده معتبر باشد.
if ( !is_email( $email ) ) {
$reg_errors->add( 'email_invalid', 'ایمیل معتبر نیست' );
}۹- اعلام موفقیت ثبت ایمیل.
if ( email_exists( $email ) ) {
$reg_errors->add( 'email', 'این ایمیل قبلا ثبت شده است!' );
}۱۰- اگر بخش آدرس سایت پر شد باید اعتبار آن چک شود.
if ( ! empty( $website ) ) {
if ( ! filter_var( $website, FILTER_VALIDATE_URL ) ) {
$reg_errors->add( 'website', 'آدرس وبسایت معتبر نیست' );
}
}۱۱- در پایان، هر کدام از موارد ذکر شده مشکل داشت باید پیغام خطایی اعلام شود.
if ( is_wp_error( $reg_errors ) ) {
foreach ( $reg_errors->get_error_messages() as $error ) {
echo '<div class="pm">';
echo '<strong>اخطار</strong> : ';
echo $error . '<br/>';
echo '</div>';
}
}
}سپس تابع ()complete_registration در افزونه برای ثبت نام کاربر باید در نظر گرفته شود. در واقع ثبت نام کاربر به وسیله تابع wp_insert_user مورد تایید قرار گیرد.
function complete_registration() {
global $reg_errors, $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
if ( 1 > count( $reg_errors->get_error_messages() ) ) {
$userdata = array(
'user_login' => $username,
'user_email' => $email,
'user_pass' => $password,
'user_url' => $website,
'first_name' => $first_name,
'last_name' => $last_name,
'nickname' => $nickname,
'description' => $bio,
);
$user = wp_insert_user( $userdata );
echo'<div class="suc">';
echo'نام نویسی انجام شد. برو به <a href="' . get_site_url() . '/wp-login.php">صفحه ورود</a>.';
echo'</div>';
}
}در مرحله ی بعدی، تابع ()custom_registration_function برای تمامی توابع ایجاد شده در کد بالا کاربرد دارد.
function wpschool_registration_function() {
if ( isset($_POST['submit'] ) ) {
registration_validation(
$_POST['username'],
$_POST['password'],
$_POST['email'],
$_POST['website'],
$_POST['fname'],
$_POST['lname'],
$_POST['nickname'],
$_POST['bio']
);
// sanitize user form input
global $username, $password, $email, $website, $first_name, $last_name, $nickname, $bio;
$username = sanitize_user( $_POST['username'] );
$password = esc_attr( $_POST['password'] );
$email = sanitize_email( $_POST['email'] );
$website = esc_url( $_POST['website'] );
$first_name = sanitize_text_field( $_POST['fname'] );
$last_name = sanitize_text_field( $_POST['lname'] );
$nickname = sanitize_text_field( $_POST['nickname'] );
$bio = esc_textarea( $_POST['bio'] );
// call @function complete_registration to create the user
// only when no WP_error is found
complete_registration(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
);
}
registration_form(
$username,
$password,
$email,
$website,
$first_name,
$last_name,
$nickname,
$bio
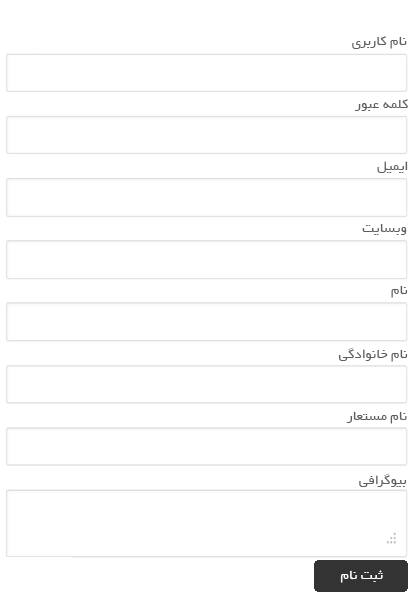
);
};در پایان فرم به شکل زیر خواهد بود:
ساخت شورت کد برای افزونه
// Register a new shortcode: [wpschool_registration]
add_shortcode( 'wpschool_registration', 'wpschool_registration_shortcode' );
// The callback function that will replace [book]
function wpschool_registration_shortcode() {
ob_start();
wpschool_registration_function();
return ob_get_clean();
};
?>استفاده از افزونه
برای استفاده و نمایش افزونه از شورت کد [wpschool_registration] استفاده کنید.در صورت تمایل میتونید از کد پی اچ پی نیز استفاده کنید:
<?php wpschool_registration_function(); ?>
در این مقاله سعی شد فرم ثبت نام وردپرس رو توسعه بدیم و سفارشی خودمون رو ایجاد کنیم. اگر مشکلی بود در قسمت نظرات من رو مطلع کنید.
با آرزوی بهترین ها برای شما؛ خدانگهدار.









بسیار عالی و کاربردی ، با تشکر از شما.
با تشکر از همراهی همیشگی شما
سلام سوال مربوط به این آموزش نیست ولی ببخشد
من میخام سایتی راه بندازم مثل سایتهای آگهی.
ولی برای بخش آگهی میخام تمامی فیلدهای موردنظر خودمو قرار بدم چیزی غیر از این گزینه های موجود در افزونه های موجود.
میشه راهنمایی بفرمایید چکار کنم.
آیا میشه افزونه های موجود رو گزینه ها شو تغییر داد؟
میشه، ولی نیاز به آشنایی با Php داره و کمی سخته!
من پیشنهاد میکنم از این افزونه Cimy User Extra Fields استفاده کنید و یا اگر میخواهید خیلی حرفه ای تر باشه افزونه Front-end Membership رو از اینجابخرید