به درخواست یکی از کاربران سایت، در این قسمت از مدرسه وردپرس به ساخت پنل تنظیمات قالب وردپرس می پردازیم. زمانی که یک قالب طراحی می کنید، نیاز دارید تا برای راحتی کار یک پنل تنظیمات هم برای آن قالب طراحی کنید تا کاربری که از این قالب استفاده می کنه به راحتی بتونه لوگو سایت، متن کپی رایت، رنگ بندی سایت، اندازه فونت ها، شکل نمایشی سایت و…. را بدون اینکه با کدها سروکار داشته باشه عوض کنه.
حالا در این جا روش ساخت پنل تنظیمات قالب وردپرس را در 3 قسمت بهتون می گم. نگران نباشید چرا که آموزش بسیار ساده و روان می باشد.
1- ساخت پنل تنظیمات قالب وردپرس:
در قدم اول، می بایست post type مربوط به تنظیمات را بسازیم. پس فایل function.php قالب را باز کرده و کد زیر را داخل آن قرار دهید:
/*---------------------------------------------------
ساخت تنظیمات
----------------------------------------------------*/
function theme_settings_init(){
register_setting( 'theme_settings', 'theme_settings' );
}
/*---------------------------------------------------
افزودن تنظیمات به منو پیشخوان
----------------------------------------------------*/
function add_settings_page() {
add_menu_page( __( 'تنظیمات' . 'wpschool' ), __( 'تنظیمات' . 'wpschool' ), 'manage_options', 'settings', 'theme_settings_page');
}
add_action( 'admin_init', 'theme_settings_init' );
add_action( 'admin_menu', 'add_settings_page' );
/*---------------------------------------------------
خروجی پنل تنظیمات
----------------------------------------------------*/
function theme_settings_page() {
?>
<div class="wrap">
<div id="icon-options-general"></div>
<h2><?php _e( 'تنظیمات wpschool' ) ?></h2>
<ul>
<li>مستندات|</li>
<li>پشتیبانی </li>
</ul>
<p><span>نسخه قالب</span></p>
<div class="footer-credit">
<p>این یک نمونه ساختی توسط مدرسه وردپرس است</p>
</div>
</div>
<?php
}با قرار دادن کد بالا، یک post type به نام “تنظیمات wpschool” ساخته می شود به شکل زیر:

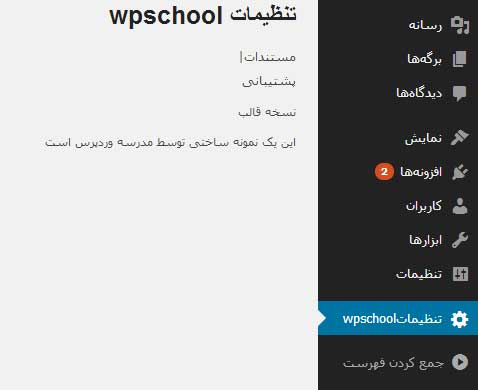
کدهایی که داخل تابع theme_settings_page قرار گرفته اند، اطلاعات داخل post type را تشکیل می دهد. به بیان ساده تر،اطلاعات بخش تنظیمات را نمایش می دهد. به تصویر زیر نگاه کنید:

در نهایت شما می توانید هر چیزی که می خواهید رد بخش تنظیمات نمایش داده شود را داخل آن قرار دهید. قسمت اول آموزش ساخت پنل تنظیمات قالب وردپرس به پایان رسید.
اگر سوالی در این خصوص دارید در بخش دیدگاه قرار بدید.
موفق باشید
ساخت پنل تنظیمات قالب وردپرس ( قسمت 2)

باسلام
ممنون سایت خوبی دارید پس از نصب یک افزونه چطور میتونم اون رو به یک برگه اضافه کنم ؟
سوال ساده ای هست ولی هر جی گشتک جایی رو برای اضافه کردن به برگه پیدا نکردم
سلام دوست من. ممنون از لطف شما
چه افزونه ای رو میخواهید به برگه اضافه کنید؟
سلام
ممنون بابت پاسخی که دادید ..من می خوام بدو نم افزونه ای که برای همین سایت خودتون در قسمت سمت چپ زیر خبرنامه قرار داده اید چیست ( همین که سه تا تب داره مطالب محبوب…)
سوال ۲ اینکه افزونه که در هر صفحه هست و صفحه بندی داره چیست ؟ همین که ادامه مطالب داره و هر مطلب رو شامل میشه ..
سوال ۳ ابنکه چطور شما منوی سمت راست رو ایجاد کردید و در هرکدام از مطالب مربوط به همان برگه را نمایش می دهید ؟ آیا شما برای صفحه نخست افزونه ها و مقالات هرکدام یک برگه درست کردید یا اینکه با استفاده از دسته ها این کار رو کردید ؟
و سوال آخر اینکه ایا سایت http:// www . zabnews . ir این رو دیدید به نظر شما این اقرونه های سمت راست کدام افزونه هست ؟
ممنون خیلی سوال پرسیدم
سلام دوست عزیز. در خصوص تب ها می توانید مقاله ساخت ابزارک تب ها در وردپرس را مطالعه نمایید.
در خصوص سوال دوم من متوجه منظور شما نشدم
در خصوص سوال سوم منوی سمت راست تنها دسته ها هستند که در آن قسمت نمایش داده می شوند
سایت زاب نیوز به نظر از post type های جداگانه برای نمایش گفت و گو ها و یادداشت ها و… استفاده کرده است.
آموزش ساخت post type در وردپرس
chetor mishe to theme site wordpreess mon ke karbara ozv mishan be bakhshe pishkhan naran va to hamun themem ye boxi bashe ke karbar az hamon betone matn bezare ro site va bad modir taaid kone va bakhshe sandoq ham dashte bashe ta ba baqie karbara betone ertebat dashte bashe va profil ham dashte bashe mishe rahnami konid.
email man hast
id_pcp@yahoo.com
lotfan email konid baram
میتوانید از افزونه profile builder استفاده کنید
فکرشو نمیکردم به این سرعت این آموزش رو بذارید 😀 ممنون !
سلام اول اینکه قسمت دوم این آموزش برا من ارور فانکشن میده
دوم اینکه با این آموزش امکان قرار دادن بنر در سایت رو هم میشه ایجاد کرد ؟
سلام دوست من. این آموزش تست شده می باشد و مشکلی وجود ندارد.
بله کافیست مثل بقیه گزینه ها، گزینه بنر رو هم اضافه کنید
درود منظورم خود اموزش نبود لینک قسمت دوم بود که در سایت شما مشکل داشت و باز نمیشد برام الان حل شده .ممنون
فوق العاده بود
ش
خیلی ممنون بابت وب سایت خوبتون
سلام اگه میشه درباره ی توابع و کد های php که در قالب های سایت themforest که خیلی پیچیده اند یه پست بذارید!!
سلام احمد جان. به زودی می خوام آموزش طراحی پوسته مثل تم های themeforest رو بزارم. در اون آموزش ها حتما توابع رو معرفی می کنم
یااااااافتم
خدارو شکر یکی پیدا شد این پنل مدیریت را آموزش بده.
ممنون میشوم بفرمایید فرق کد نویسی شما با کسانی که از فریم ورک برای قسمت پنل مدیریت قالب استفاده میکنند چیست ؟
کدام ساده تر و کدام کامل تر است.
با سپاس فراوان
خب استفاده از فریم ورک آمده برای پنل تنظیمات بهتره. چرا که راحیه کار بیشتره. نیازی به دانش برنامه نویسی نداره
ممنون از توجه شما
کدام فریم ورک را شما پیشنهاد می کنید ؟
به نظر من option tree خیلی جامع و کامل است
سلام….
من فایل function.php رو ایجاد کردم و کد تنظیمات قالب رو به function.php اضافه کردم و بعد ذخیره کردم ولی تنظیمات توی پنل وردپرس نشون نداد…
مشکل کجاست؟
دوست عزیز ممکنه مشکلات زیادی برای عدم نمایش وجود داشته باشه. باید کدتون رو ببینم
با سلام اگه بخوام یک جای بنر درست کنم و از پنل تنظیمات مدیریتش کنم باید چی کار کنم البته میدونم باید مثل لوگو درستش کنم ولی میخوام لینک داشته باشه و از داخل پنل لینک بنر رو بتونم عوض کنم
سلام. کافیه یک فیلد برای دریافت لینک درست کنید همین
مطلب عالی و جالبی بود
با تشکر
سلام
ممنون .
کلی مشکلم را حل کردید.
سلام
با عرض معذرت
من ی قالب ورد پرس خریدم
و داشتم تنظیمات پوسته را درست میکردم که
روی بازگردانی به پیش فرض زدم و همه ایکن های تنظیمات پوسته غیر فعال شدن چیکار کنم
ممنون میشم جواب بدید
سلام دوست عزیز. چه تمی رو خریداری کردید؟
قالب وود استاک از راستچین
http://www.kakobuy.com/
سلام
عالی هستین عالی
درود…چگونه بوت استرپ رو به تنظیمات وردپرس فراخوانی کنم که بشه در ساخت تنظیمات وردپرس استایل بدم؟
ممنون میشم جواب بدید…
سلام دوست عزیز. کد زیر رو به functions.php اضافه کنید:
add_action(‘admin_head’, ‘my_custom_fonts’);
function my_custom_fonts() {
echo ‘‘;
}
فقط یادتون نره که لینک فایل css رو درست بگذارید.
ممنون بابت مطلب مفیدتون
سلام
یه سوال داشتم میشه راهنماییم کنید که چطور میتونم آیکن این بخش رو تغییر بدم؟ منظورم همون آیکن تنظیمات شماست!
ممنون
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس