سلام دوستان. به درخواست یکی از کاربران سایت مدرسه وردپرس، در این مقاله از آموزش وردپرس میخوام که نحوه قرار دادن لودینگ قبل از لود عکس ها را آموزش بدم.
فیلم آموزش قرار دادن لودینگ قبل از لود عکس ها
قرار دادن لودینگ قبل از لود عکس ها
برای شروع، ابتدا فایل js را دانلود کنید.
بعد از دانلود فایل، آن را در جای مناسب در پوسته خود قرار دهید. سپس فایل functions.php را باز کرده و با استفاده از کد زیر، فایل js را در سایت فراخوان کنید. ( آموزش لود فایل ها با تابع wp_enqueue در وردپرس )
function theme_styles() {
// wp_enqueue_script('jquery');
// توجه داشته باشید که کتابخانه جی کوئری در سایت شما فراخوان شده باشد. در غیر این صورت کد بالا را از حالت کامنت درآورید
wp_enqueue_script( 'loadimage', get_template_directory_uri() . '/assets/js/load-image.js', '0.1', true );
// با استفاده از کد بالا فایل JS را فراخوان میکنیم. در آدرس دهی دقت نمایید.
}
add_action( 'wp_enqueue_scripts', 'theme_styles' );
حالا فایل load-image.js را باز کنید. در خط دوم تمام عکس هایی که داخل یک بلوک با کلاس .post باشند انتخاب می شوند و لودینگ به این عکس ها اضافه می شود. در صورتی که بخواهید برای تمامی عکس های سایت لودینگ اضافه کنید کافیه که در خط دوم قسمت jQuery(‘.post img’) داخل پرانتز فقط عبارت img را قرار دهید به شکل زیر:
jQuery('img')بسیار خب، فایل را ذخیره کنید. حالا نوبت به کد های CSS هست.
قرار دادن لودینگ قبل از لود عکس ها
فایل style.css را باز کرده، به انتهای کدها رفته و کد زیر را اضافه کنید:
.image-load {position: relative; overflow: hidden; display: block;}
.image-load:before {content: ""; width: 100%; height: 100%; position: absolute; display: block; left: 0; top: 0; background: #ccc;}
.loaded:before {content: none;}
.image-load svg {position: absolute; top: 0; right: 0; width: 70px; height: 70px; left: 0; bottom: 0; margin: auto;}
.image-load svg rect {fill:#333;}
فایل را ذخیره کنید. حالا صفحه سایت را باز کنید و صفحه را رفرش کنید. ممکن است سرعت لود تصاویر سریع باشد و شما نتوانید لودینگ را ببینید و یا مرورگر شما کش شده باشد.
برای اینکه بتوانید عملکرد لودینگ را ببینید می توانید از SetTimeOut در جی کوئری استفاده کنید. برای این کار مجدد فایل js را باز کنید، در قسمت پایین کد جایی که jQuery(‘.image-load img’).ready وجود دارد، کد را پاک کنید و کد زیر را جایگزین کنید:
jQuery('.image-load img').ready(function(){
setTimeout(function(){ jQuery('.image-load').addClass('loaded');jQuery('.image-load svg').remove(); }, 2000);
});
مقدار 2000 به معنای 2 ثانیه می باشد و کد با 2 ثانیه تاخیر اجرا خواهد شد. در این صورت می توانید عملکرد لودینگ را ببینید.
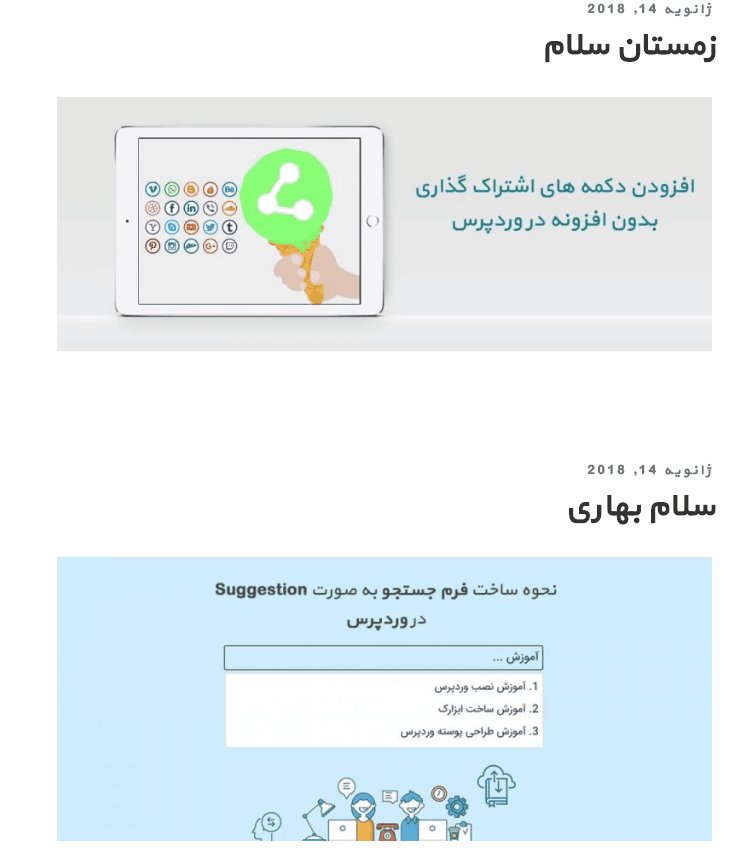
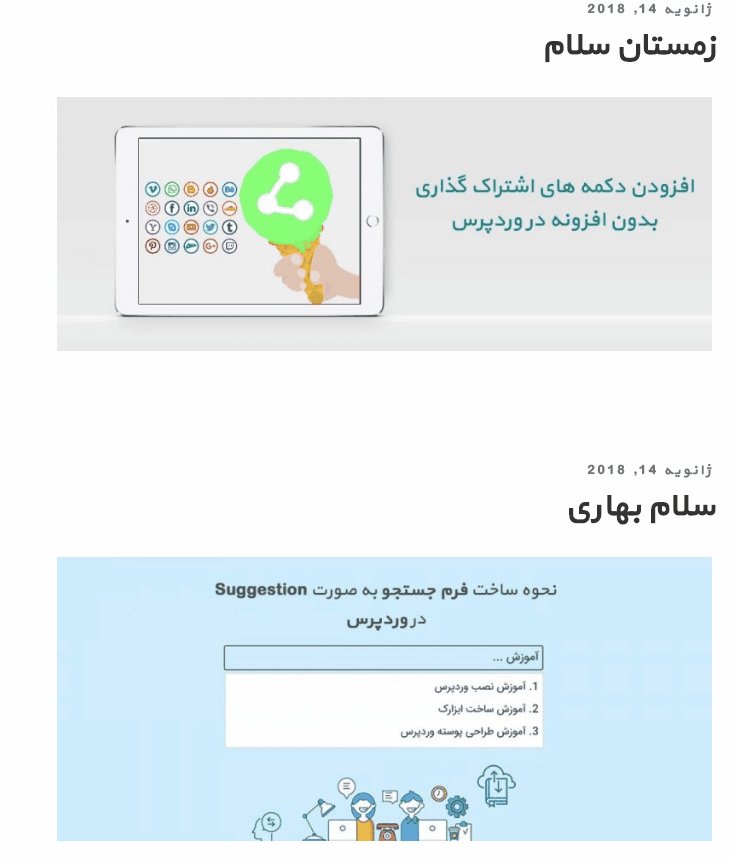
من لودینگ رو به پوسته 2017 وردپرس اضافه کردم و عملکرد آن به این شکل شد:

آموزش امروز مدرسه وردپرس درباره قراردادن لودینگ قبل از لود عکس ها به پایان رسید. امیدوارم که از آموزش لذت برده باشید.
موفق باشید
همچنین بخوانید:






با سلام و احترام بسیار ممنونم
اگر امکانش هست آموزش درست کردن اسلایدر دقیقا مثل این سایت را هم آموزش دهید. بینهایت سپاسگزارم
mihanstore.net
بررسی می کنیم و اگر امکانش بود حتما مقاله اش رو آماده می کنیم.
سلام . وبسایت عالی ایی دارید و این مقاله هم بسیار مفید و جالب بود . موفق باشید