اخیرا در یکی از سایت ها دیدم که آموزشی مبنی بر نمایش آی پی کاربران گذاشته بود. این امکان ممکن است برای بسیاری از کاربران مفید باشد. از این رو مقاله را آماده و برای مدرسه وردپرس آماده کردم.
آموزش امروز مدرسه وردپرس خیلی ساده و کاربردی است و در نهایت شما می توانید امکان نمایش آی پی کاربران را به سایت خود اضافه کنید.
خب شروع می کنیم. برای نمایش آی پی کاربران با فایل Functions.php پوسته سروکار داریم. پس به سراغ آن رفته و در حالت ویرایش آن را باز کنید. سپس کد زیر را داخل آن قرار دهید:
// نمایش آی پی کاربران در وردپرس
function get_the_user_ip() {
if ( ! empty( $_SERVER['HTTP_CLIENT_IP'] ) ) {
$ip = $_SERVER['HTTP_CLIENT_IP'];
} elseif ( ! empty( $_SERVER['HTTP_X_FORWARDED_FOR'] ) ) {
$ip = $_SERVER['HTTP_X_FORWARDED_FOR'];
} else {
$ip = $_SERVER['REMOTE_ADDR'];
}
return apply_filters( 'wps_get_ip', $ip );
}
add_shortcode('show_ip', 'get_the_user_ip');دستور مورد نظر برای نمایش آی پی کاربران را نوشتیم و یک کد کوتاه برای آن معرفی کنیم.حال کافیست برای نمایش آن، کد کوتاه زیر را در جای مناسب قرار دهید:
[show_ip]
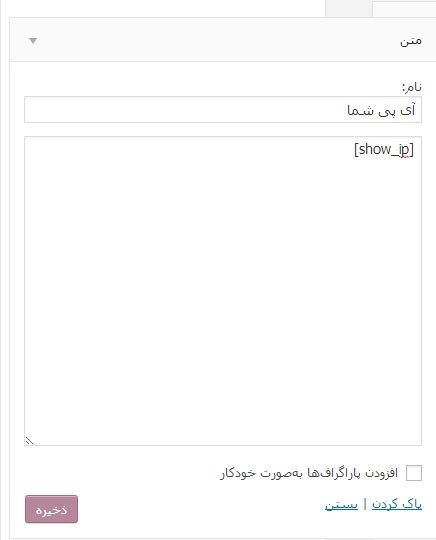
با قرار دادن کد کوتاهی که بالا معرفی کردیم در هر قسمت از سایت، آی پی کاربران در آن قسمت نمایش داده می شود. حال اگر می خواهید از این کد در ابزارک ها استفاده کنید. کافیست کد آن را در ابزارک “متن” قرار دهید. مانند تصویر زیر:

با استفاده از ابزارک متن، شما می توانید هر کد کوتاهی که می خواهید را در ابزارک سایت خود قرار دهید.
آموزش امروز مدرسه وردپرس هم به پایان رسید. امیدوارم این مقاله، برایتان کاربردی و مفید باشد
موفق باشید

آموزشهات خیلی خوب و مفید هستش … خیلی آموزش های خوب و نکته داری می زاری … با آموزشهای معمولی مختلف فرق داره …
۳ تا موضوع ::
۱- آموزشی میخوام که در بخش ارسال پست از کاربر بپرسه که آیا میخواهید برای این موضوع بخش ارسال نظر فعال باشد یا خیر
۲- آموزش طراحی قالب سایت بر اساس فریم ورک ها را میخواستم اگر امکان داره قرار بدید . برای نمونه این سایت ببین
http://www.momizat.com/theme/?theme=charisma
این قالب با فریم ورک خاصی طراحی شده که خیلی شیک و قشنگ هستش.
۳ – یه سری از این قالبهای اماده مثلا قالب بالا می توانی داخل فایل functions یه سری شورت کد هایی فراخوانی کنی مثل ساخت تب ، آکاردون ، و … این ها به چه صورت هستش ؟
ممنونم …
سلام دوست من. ممنونم
در خصوص سوال ۱:
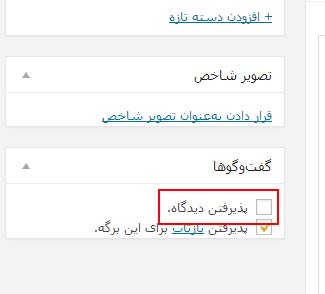
هنگام ارسال نوشته جدید، به صورت پیشفرض وردپرس چنین امکانی را قرار داده. کافیست در صفحه ارسال نوشته از بخش تنظیمات صفحه گزینه “گقت و گو” را فعال کنید مانند تصویر زیر:
متا باکس جدیدی به پنل اضافه خواهد شد به نام “گفت و گو”. سپس کافیست گزینه “پذیرش دیدگاه” را غیر فعال کنید تا دیدگاه برای آن نوشته غیرفعال باشد. مانند تصویر زیر:

سوال ۲و۳ شما کلی بیان شده و متوجه سوالات عرض شده نشدم. د رابطه با شورت کد آموزش هایی در سایت وجود دارد
ممنونم دوست خوبم … بسیار خوب بودش … چون بخش تماس با ما ندارید بنده مجبورم سوالاتم در اخر هر پستتون در بخش نظرات بزارم . ببخشید که ربطی به موضوع نداره …
بازم ممنون .
خیلی جالب بود ممنون
بسیار عالی و مفید
مرســـــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــــی
کانال تلگرام
عضویت در کانال
سایر مقالات