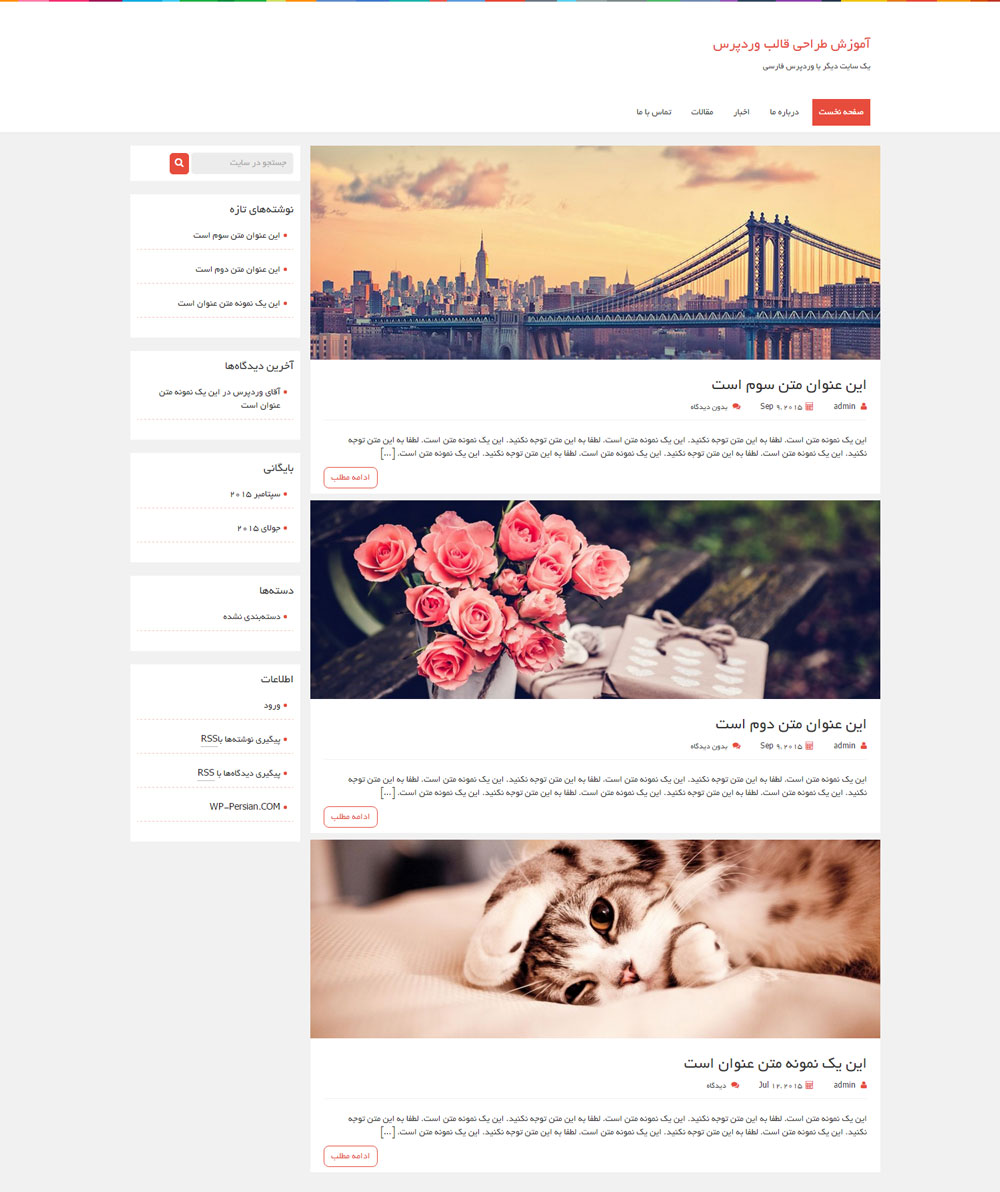
سلام دوستای عزیز. قبل از آموزش میخوام یه عکس بزارم از تمی که تا الان آماده کردیم. برای بازشدن عکس در سایز اصلی روی عکس کلیک کنید
بسیار خب اگر طبق آموزش من پیش رفته باشید پس باید الان یه تمی به این شکل داشته باشید. اگر نه پس لطفا از اول آموزش رو بخونید و اگر به مشکلی برخوردید با ایمیل wpschool1@gmail.com در ارتباط باشید.
بسیار خب آموزش امروز مربوط میشه به single.php. حتما خیلی از شماها می پرسید که این فایل چی هست و به چه دردی می خورده. بسار خب میگم الان
در واقع فایل single.php مربوط میشه به صفحه داخلی مطالب سایت. یعنی وقتی روی نوشته ای کلیک می کنید و به صفحه ای منتقل می شید در واقع کدهای اون صفحه داخلی نوشته در فایل single.php نوشته میشه. الان هم اگر روی یکی از مطالبی که داریم میزاریم کلیک کنید ( توی قالبی که داریم با هم طراحی می کنیم ) میبینیم که هیچ اتفاقی نمی افته و همچنان آخرین مقالات رو نشونمون میده. خب پس حالا شروع می کنیم
آموزش طراحی قالب وردپرس – ساخت single.php
توی مسیر قالبمون اول از همه یه فایل به نام single.php می سازیم و فایل رو در حالت ادیت باز می کنیم. خب اول از همه باید header و footer رو داخلش فراخوانی کنیم. پس داخلش می نویسیم:
<?php get_header();?> <?php get_footer();?>
با این کار ما فقط هدر و فوتر رو فراخوانی کردیم اما بهش نگفتیم که محتوای کامل نوشته رو بیاره. پس حالا می خوام کدی بنویسم که باهاش بتونم محتوای نوشته رو برگردونم. پس این کد رو بین هدر و فوتر قرار بدید:
<div class="main-content">
<div class="container">
<div class="posts col-md-9 col-sm-12 col-xs-12 pull-right">
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); // اینجا که حلقه قرار دادیم ?>
<div class="post-list">
<div class="post-image">
<?php if (has_post_thumbnail()){ // اینجا هم که تصویر شاخص رو میزاریم نشون بده
the_post_thumbnail('post-img');
}
?>
</div>
<div class="post-content">
<h2 class="post-title"><?php the_title();?></h2> <!-- اینجا هم که عنوان نوشته رو بر میگردونم -->
<div class="clearfix"></div>
<div class="post-meta">
<span><i class="fa fa-user"></i> <?php the_author();?></span> <!-- اینجا هم نام نویسنده -->
<span><i class="fa fa-calculator"></i><?php the_time('M j, Y');?> </span> <!-- اینجا هم تاریخ ارسال نوشته -->
<span><i class="fa fa-comments"></i> <?php comments_number( 'بدون دیدگاه', 'دیدگاه', '% دیدگاه' ); ?></span> <!-- اینجا هم تعداد دیدگاه های نوشته -->
</div>
<p> <?php the_content();?> </p> <!-- این تابع تمامی محتوای نوشته رو بر می گردونه -->
<div class="tags">
<?php the_tags('','');?> <!-- این تابع هم در واقع کلمات کلیدی در نوشته رو بر میگردونه -->
</div>
</div>
</div>
<?php endwhile; else : ?>
<p><?php _e( 'چیزی پیدا نشد' ); ?></p>
<?php endif; ?>
</div>
<?php if ( is_active_sidebar( 'sidebar-widgets' ) ) : // بررسی می کند که آیا ابزارکی وجود دارد یا خیر ?>
<div class="sidebar col-md-3 col-sm-12 col-xs-12 pull-left">
<?php dynamic_sidebar( 'sidebar-widgets' ); // فراخوانی ابزارک ?>
</div>
<?php endif; ?>
</div>
</div>
</div>اگر دقت کنید ساختار کد دقیقا مثل index.php هستش با این تفاوت که 2 تا تابع جدید داره که پایین توضیح میدم:
the_content() = با استفاده از این تابع تمامی محتوای هر نوشته رو نشون میدیم
the_tags() = این تابع هم بهمون کلمات کلیدی هر نوشته رو بر می گردونه ( داخلش 2 تا ” گذاشتم یکیش واسه اینکه کلمه برچسب ها رو نشون نده و اون یکی واسه اینه که برچسب ها رو با ، جدا نکنه خودتون تست کنید متوجه می شید )
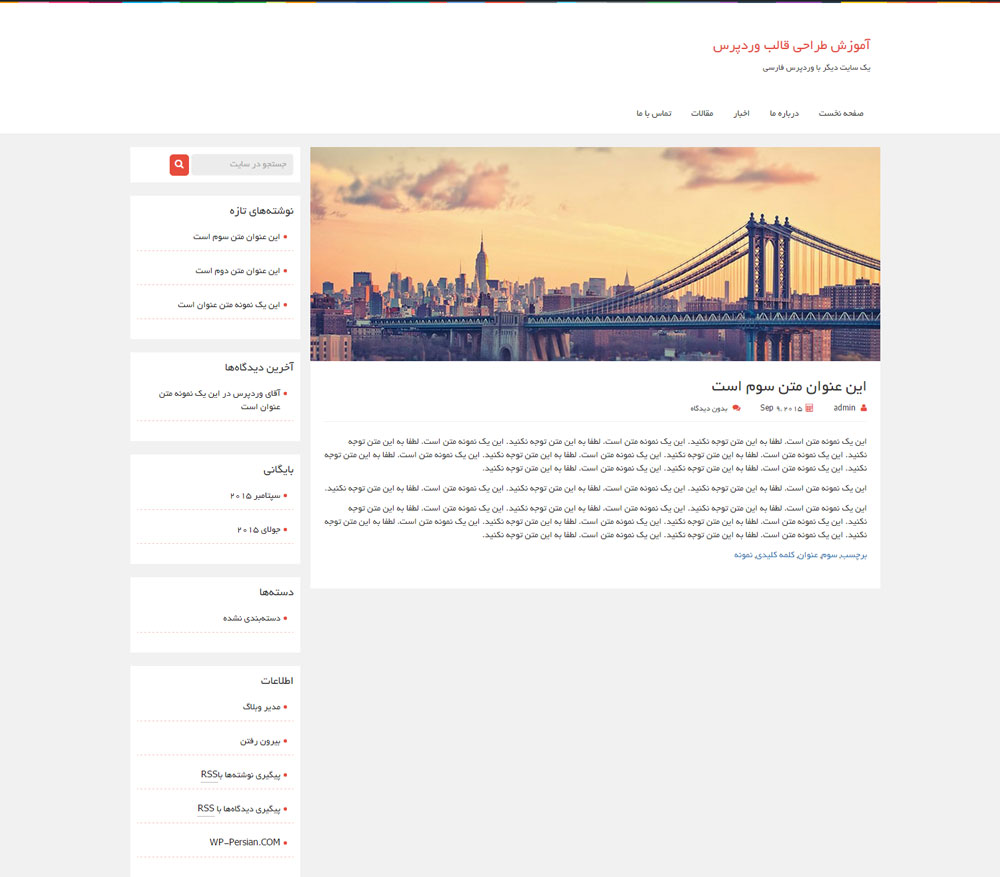
حالا یکی از مطالب رو باز کنید. باید شبیه شکل زیر باشه :
خب میبینیم که شکل نمایش برچسب ها خیلی زشته ( پایین نوشته ) پس یه استایلی هم به اون میدم
اینک از کد استایلش :
.tags {
padding: 20px 0;
}
.tags a {
background-color: #E74C3C;
color: #fff;
padding: 5px;
border-radius: 10px;
font-size: 11px;
margin:0 3px;
}
آموزش امروز مدرسه وردپرس درباره آموزش طراحی قالب وردپرس – ساخت single.php هم تموم شد. دیدید چقدر ساده بود؟
امیدوارم که خوشتون اومده باشه
موفق باشید 😀



مرسی از آموزش های خوبتون لطفا همین روند رو ادامه بدید.
باسلام
آموزشتون واقعا مفید و کامل بود فقط اگه آموزش ساخت Comments.php تو آموزشتون میذاشتید کاملتر میشد.
سلام دوست عزیز. به زودی آموزش ساخت comment.php رو هم میزارم
مرسی بسیار عالی بود
سلام
ما منتظر هستیما…. لطفا این آموزش رو تکمیل کنید …
سلام. به زودی تکمیل میشه
احسن بر شما عالی بود
سلام خسته نباشید باید کد هارو در فایلی به اسم single.php بنویسم نباید در فایل index ام که الان اچ تی ام ال هست بعدش تبدیل به پی اچ پی میشه بنویسم اخه یک قالب برای خودم طراحی کردم قصد تبدیلش رو دارم ممنون میشم پاسخ بدید
سلام. کافیه کدهای index.php رو داخل single.php اضافه کنید. البته با کمی تغییر. مثلا فایل single باید کامنت ها داخلش بیاد. عنوان مقله لینک نداشته باشه و….
سلام عزیزم ممنون برای وقتی که صرف آموزش می کنی.
موفق باشی!
با سلام.
واقعا آموزش مفیدی بود و به دردم خورد.
نهایت تشکر رو ازتون دارم.
موفق باشید
کانال تلگرام
عضویت در کانال
سایر مقالات
ورود به مدرسه وردپرس
عضویت در مدرسه وردپرس