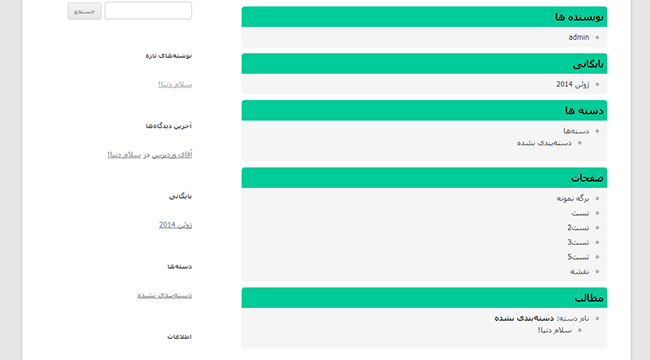
سلام دوستان. مقاله امروز وردپرس به ساخت قالب نقشه سایت وردپرس اشاره دارد. بدین صورت که می توانید نقشه سایت را بدون نیاز به افزونه برای سایت خود و در یک برگه جداگانه داشته باشید. مانند تصویر زیر:

این مقاله به درخواست یکی از کاربران آماده شده است. بسیار خب آموزش رو شروع می کنم.
اولین قدم برای انجام این کار ساخت themplate می باشد. یک فایل به نام sitemap.php در پوسته خود بسازید و آن را باز کنید. سپس کد زیر را داخل آن قرار دهید:
/* نمونه قالب نقشه ساخت آماده شده توسط مدرسه وردپرس Template Name: نقشه سایت */
سپس فایل را ذخیره کرده و در پیشخوان به بخش افزودن برگه بروید.
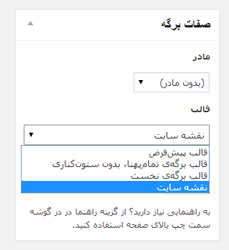
در قسمت سمت چپ، صفات برگه، قالب برگه را روی نقشه سایت بگذارید:

سپس برگه را انتشار داده و پیشنمایش آن را ببینید. می بینید که صفحه خالی است. خب باید هم خالی باشد چون ما داخل فایل sitemap.php کد خاصی ننوشته ایم. حالا نوبت به تعریف کدهای نقشه سایت در فایل sitemap.php است.
پس کد های زیر را به sitemap.php اضافه کنید:
function wps_sitemap_style() {
wp_enqueue_style( 'sitemap', get_template_directory_uri() . '/css/sitemap.css' ); // تعریف فایل استایل
}
add_action( 'wp_enqueue_scripts', 'wps_sitemap_style' );
get_header(); ?>
<div id="primary" class="site-content sitemap">
<div id="content" role="main">
<div class="block"> <?php // بلوک مربوط به نویسنده ها ?>
<h2 id="authors">نویسنده ها</h2>
<ul>
<?php
wp_list_authors(
array(
'exclude_admin' => false,
)
);
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به بایگانی ها ?>
<h2 id="authors">بایگانی</h2>
<ul>
<?php
wp_get_archives( );
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به دسته ها ?>
<h2 id="authors">دسته ها</h2>
<ul>
<?php wp_list_categories( $args );
$args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => 1,
'show_option_none' => __( 'No categories' ),
'number' => null,
'echo' => 1,
'depth' => 0,
'current_category' => 0,
'pad_counts' => 0,
'walker' => null
);
?>
</ul>
</div>
<div class="block">
<h2 id="pages">صفحات</h2> <?php // بلوک مربوط به برگه ها?>
<ul>
<?php
// برگه ای که می خواهید نمایش داده نشود اینجا وارد کنید
wp_list_pages(
array(
'exclude' => '',
'title_li' => '',
)
);
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به مطالب?>
<h2 id="posts">مطالب</h2>
<ul>
<?php
// دسته بندی که می خواهید نمایش داده نشود را اینجا وارد کنید
$cats = get_categories('exclude=');
foreach ($cats as $cat) {
?>
<?php
echo "<li>نام دسته: <b>".$cat->cat_name."</b>";
echo "<ul>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
}
echo "</ul>";
echo "</li>";
}
?>
</ul>
</div>
<?php // بخش مربوط به post type های دیگر
foreach( get_post_types( array('public' => true) ) as $post_type ) {
if ( in_array( $post_type, array('post','page','attachment') ) )
continue;
$pt = get_post_type_object( $post_type );
echo '<div class="block"><h2>'.$pt->labels->name.'</h2>';
echo '<ul>';
query_posts('post_type='.$post_type.'&posts_per_page=-1');
while( have_posts() ) {
the_post();
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
echo '</ul></div>';
}
?>حالا فایل را ذخیره کرده و مجددا برگه را ببینید. می بینید که لینک ها به شکل زشت و نامرتب قرار گرفته اند. حالا نوبت به استایل آنها است.
در ابتدا فایل single.php پوسته خود را باز کرده و کدهای مربوط به چیدمان قالب را بردارید. در قالب دوهزار و دوازده به شکل زیر است:
<?php get_header(); ?> <div id="primary" class="site-content sitemap"> <div id="content" role="main"> </div><!-- #content --> </div><!-- #primary --> <?php get_sidebar(); ?> <?php get_footer(); ?>
سپس به شکل زیر کدها را داخل فایل sitemap.php قرار دهید:
<?php
/*
نمونه قالب نقشه ساخت آماده شده توسط مدرسه وردپرس
Template Name: نقشه سایت
*/
function wps_sitemap_style() {
wp_enqueue_style( 'sitemap', get_template_directory_uri() . '/css/sitemap.css' ); // تعریف فایل استایل
}
add_action( 'wp_enqueue_scripts', 'wps_sitemap_style' );
get_header(); ?>
<div id="primary" class="site-content sitemap">
<div id="content" role="main">
<div class="block"> <?php // بلوک مربوط به نویسنده ها ?>
<h2 id="authors">نویسنده ها</h2>
<ul>
<?php
wp_list_authors(
array(
'exclude_admin' => false,
)
);
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به بایگانی ها ?>
<h2 id="authors">بایگانی</h2>
<ul>
<?php
wp_get_archives( );
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به دسته ها ?>
<h2 id="authors">دسته ها</h2>
<ul>
<?php wp_list_categories( $args );
$args = array(
'show_option_all' => '',
'orderby' => 'name',
'order' => 'ASC',
'style' => 'list',
'show_count' => 0,
'hide_empty' => 1,
'use_desc_for_title' => 1,
'child_of' => 0,
'feed' => '',
'feed_type' => '',
'feed_image' => '',
'exclude' => '',
'exclude_tree' => '',
'include' => '',
'hierarchical' => 1,
'show_option_none' => __( 'No categories' ),
'number' => null,
'echo' => 1,
'depth' => 0,
'current_category' => 0,
'pad_counts' => 0,
'walker' => null
);
?>
</ul>
</div>
<div class="block">
<h2 id="pages">صفحات</h2> <?php // بلوک مربوط به برگه ها?>
<ul>
<?php
// برگه ای که می خواهید نمایش داده نشود اینجا وارد کنید
wp_list_pages(
array(
'exclude' => '',
'title_li' => '',
)
);
?>
</ul>
</div>
<div class="block"> <?php // بلوک مربوط به مطالب?>
<h2 id="posts">مطالب</h2>
<ul>
<?php
// دسته بندی که می خواهید نمایش داده نشود را اینجا وارد کنید
$cats = get_categories('exclude=');
foreach ($cats as $cat) {
?>
<?php
echo "<li>نام دسته: <b>".$cat->cat_name."</b>";
echo "<ul>";
query_posts('posts_per_page=-1&cat='.$cat->cat_ID);
while(have_posts()) {
the_post();
$category = get_the_category();
if ($category[0]->cat_ID == $cat->cat_ID) {
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
}
echo "</ul>";
echo "</li>";
}
?>
</ul>
</div>
<?php // بخش مربوط به post type های دیگر
foreach( get_post_types( array('public' => true) ) as $post_type ) {
if ( in_array( $post_type, array('post','page','attachment') ) )
continue;
$pt = get_post_type_object( $post_type );
echo '<div class="block"><h2>'.$pt->labels->name.'</h2>';
echo '<ul>';
query_posts('post_type='.$post_type.'&posts_per_page=-1');
while( have_posts() ) {
the_post();
echo '<li><a href="'.get_permalink().'">'.get_the_title().'</a></li>';
}
echo '</ul></div>';
}
?>
</div><!-- #content -->
</div><!-- #primary -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
کد زیر استایل نقشه سایت می باشد. یک فایل sitemap.css ساخته و در پوشه css داخل پوسته خود ذخیره کنید و کدهای زیر را داخل فایل قرار دهید:
.sitemap{
line-height:25px;
font-size:13px;}
.sitemap a{
color:#333;
text-decoration:none;}
.sitemap h2{
font-size:16px;
background:#0C9;
padding:5px;
border-radius:5px 5px 0 0 ;
color:#000;
margin:10px 0;
}
.sitemap ul{
background:#f5f5f5;
border-radius:0 0 5px 5px;
padding:5px 30px 5px 0;
margin: -10px 0 10px 0;
}
.sitemap ul li{
list-style-type:circle;}حالا فایل را ذخیره کرده و دوباره برگه را ببینید.
در نهایت باید نقشه سایت مپ شما به شکل عکس بالا باشد. در غیر اینصورت اشتباهی در کار انجام دادید.
مقاله امروز مدرسه وردپرس در رابطه با ساخت قالب نقشه سایت وردپرس به پایان رسید. امیدوارم مفید بوده باشه
موفق باشید

عالی بود خیلی ممنون بابت زمانی که قرار دادید
منونم از آموزشتون
الناز خانوم واقعا ممنون
بهترین آموزش ها را ارئه میدید.
کامل و بدون ابهام
همیشه موفق باشید
الناز جون مرسی از تاپیک جالب و آموزش کاملت
چطوری میتونم کد ها و کارایی فایل های مختلف وردپرس رو یاد بگیرم و بتونم ویرایش کنم؟
ممنون
سلام زهرا جان. کدها و توابع وردپرس بسیار زیاد هستند به نظرم بهتره برای یادگیری با ساختار آنها و چگونگی استفاده از آنها را یاد بگیرید. بهترین سایت برای یادگیری توابع وردپرس codex.wordpress.org هستش
خیلی ممنون نقشه سایت رو ساختم 😐
سلام. بابت انتشار این مطلب مفید از شما سپاس گزارم. جالب است که بنده دنبال مطالبی از این قبیل بودم اما نشد که بدست بیارم، اما در سایت شما چند مطلب مفید و کاربردی را پیدا کردم و از آنها بهره بردم. مطالب این سایت بسیار مفید و کاربردی هست و خیلی میتواند به امثال بنده کمک کند تا در سایت هایی که راه اندازی می کنند استفاده کنند.
صمیمانه از زحمات شما تشکر و قدردانی می کنم و آرزوی توفیق روزافزون برای شما و گروه تان را دارم.
کانال تلگرام
عضویت در کانال
سایر مقالات