آموزش ساخت فرم جستجوی Suggestion در وردپرس
سلام دوستان عزیز،
حتما توی سایت های مختلف برای پیدا کردن مطالب دلخواه جستجو انجام داده اید، معمولا فرم های جستجو در وردپرس به دو صورت پیاده سازی می شوند:
- فرم جستجوی ساده در وردپرس که کاربر را به صفحه ای جدید راهنمایی کرده و نتایج را نشان میدهد
- فرم جستجوی suggestion در وردپرس (جستجوی ایجکس یا جستجوی پیشنهادی) که نتایج مشابه را در لحظه نمایش می دهند.
در این مقاله از آموزش وردپرس قصد داریم نحوه پیاده سازی روش دوم یعنی فرم جستجوی suggestion در وردپرس را شرح دهیم.
نکته: در این آموزش وردپرس از اسکریپت suggest.js که به صورت پیش فرض در پوشه jQuery وردپرس موجود است استفاده می شود.
نکته: این آموزش وردپرس روی پوسته twentyseventeen که از قالب های پیش فرض وردپرس است ، پیاده سازی و تست شده است.
فیلم آموزش ساخت فرم جستجوی Suggestion در وردپرس
افزودن فرم جستجوی suggestion در وردپرس :
به صورت پیش فرض در تمام قالب های وردپرس، فرم جستجو وجود دارد و هنگام جستجو شما را به صفحه جستجوی پیش فرض وردپرس راهنمایی میکند، معمولا این فرم از یک input برای ورود عبارت جستجو با ویژگی “name=s” و یک button تشکیل شده است.
در این آموزش ما برای انتخاب input با jquery از همین خاصیت name استفاده می کنیم (در صورت نیاز می توانید input را با ID یا هر ویژگی دیگری select کنید)
کدهای PHP :
اولین قدم افزودن اسکریپت suggest.js به قالب وردپرس مورد نظر می باشد، برای اینکار کدهای زیر را در انتهای فایل functions.php اضافه کنید:
add_action('wp_enqueue_scripts', 'se_wp_enqueue_scripts');
function se_wp_enqueue_scripts() {
wp_enqueue_script('suggest');
}
قدم بعدی افزودن اسکریپت های لازم جهت فراخوانی از طریق Ajax به بخش head صفحه می باشد ، کدهای زیر را به فایل functions.php اضافه کنید:
add_action('wp_head', 'se_wp_head');
function se_wp_head() {
?>
<script type="text/javascript">
var se_ajax_url = '<?php echo admin_url('admin-ajax.php'); ?>';
jQuery(document).ready(function() {
jQuery('[name=s]').keypress(function(){
var width = jQuery('.search-form').width();
jQuery('.ac_results').css('width',width);
});
jQuery('[name=s]').suggest(se_ajax_url + '?action=se_lookup',{
onSelect: function(e) {
var link = jQuery(".ac_over>a").attr("href");
window.location.href = link;
}
});
});
</script>
<?php
}بخش اول کد بالا جهت یافتن input جستجو و هم اندازه کردن فرم جستجو suggestion با آن می باشد. (می توانید به جای عبارت [name=s] از هر عبارتی دیگری جهت Select کردن input جستجو استفاده کنید)
می توانید به جای .search-form از هر عنصر دیگری که میخواهید فرم جستجوی suggestion با آن هم اندازه شود، استفاده کنید.
بخش دوم کد جهت فراخوانی ajax و نمایش نتایج جستجو به کاربر و handle کردن انتخاب کاربر در لیست نمایش داده شده است.
قدم سوم اضافه کردن کدهای سمت سرور جهت جستجو در دیتابیس برای پیدا کردن عبارت مشابه مورد نظر می باشد، این کدها را نیز به functions.php اضافه کنید:
add_action('wp_ajax_se_lookup', 'se_lookup');
add_action('wp_ajax_nopriv_se_lookup', 'se_lookup');
function se_lookup() {
global $wpdb;
$search = like_escape($_REQUEST['q']);
$query = 'SELECT ID,post_title FROM ' . $wpdb->posts . '
WHERE post_title LIKE \'%' . $search . '%\'
AND post_type = \'post\'
AND post_status = \'publish\' LIMIT 10' ;
foreach ($wpdb->get_results($query) as $row) {
$post_title = $row->post_title;
$id = $row->ID;
$link = get_permalink($id);
echo "<a href='$link'>".$post_title."</a>\n";
}
die();
}کدهای CSS :
قدم آخر افزودن کدهای CSS برای زیبایی هر چه بیشتر فرم جستجو Suggestion در وردپرس می باشد، کدهای زیر را به فایل style.css و یا rtl.css اضافه کنید:
.ac_results {
list-style: none;
margin: 0;
padding: 10px;
position: absolute;
z-index: 999999;
background: #f9f9f9;
border-radius: 0 0 3px 3px;
border: 0;
border: 1px solid #d4d4d4;
display:none;
}
.ac_results li {
text-align: right;
color: #fff;
padding: 4px 5px
}
.ac_match {
text-decoration: none;
font-weight: 700
}
.ac_over {
background-color: #16c6ae;
cursor: pointer;
border-radius: 3px
}نتیجه :
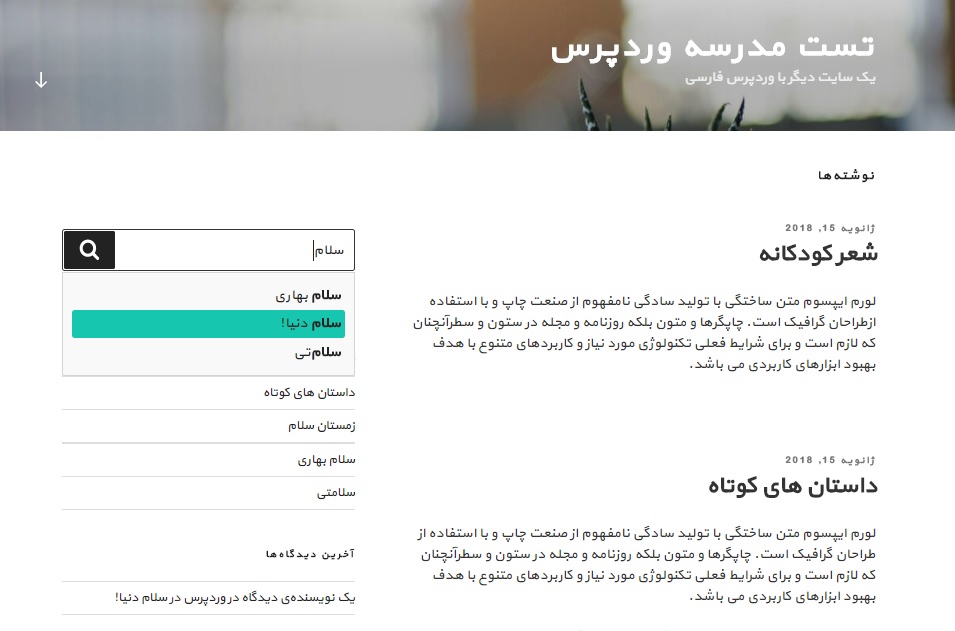
در صورتی که تمام مراحل بالا را دنبال کرده باشید در هر قسمت از وب سایت وردپرسی شما که فرم جستجو وجود دارد به صورت فرم جستجو suggestion تغییر خواهد کرد:

مقاله فرم جستجوی suggestion در وردپرس به پایان رسید در صورت وجود سوال و یا اشکال در کامنت های همین مطلب با ما در میان بگذارید.
نکته: در صورت نیاز می توانید مقالات مرتبط با صفحه لاگین و ثبت نام و فراموشی رمز در وردپرس را نیز مطالعه کنید.
موفق باشید.





